Some fields like checkbox and radio buttons can add additional hints to an option such like “Editor Choice” or “Recommended”

Why using tags?
Tags are a great way to give more exposure to options increasing their chances to be picked. You can add a ‘Recommended’ tag to one of the options to make it more attractive than others.
Another way to use the tags is to give a little bit of extra information, like telling which is the most frequent pick or which is the best cost-effective option.
To add a tag do the following:
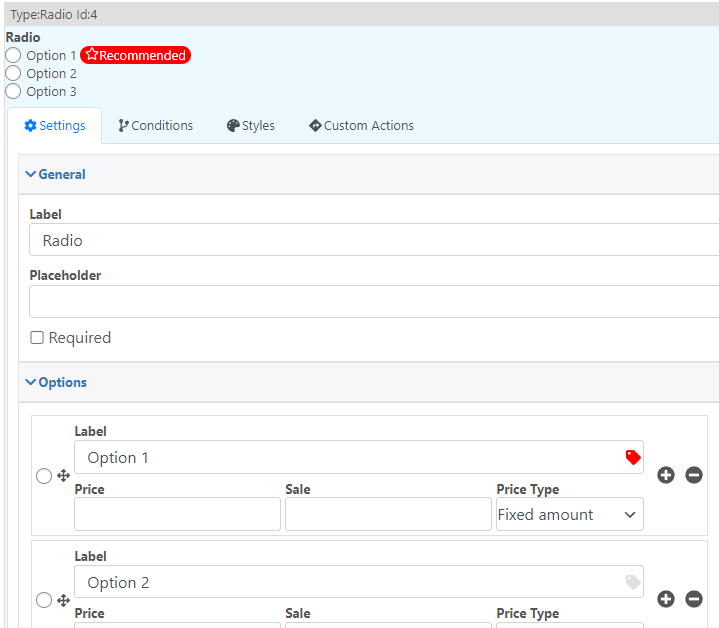
1.- Go to the product designer and select a field that has support for tags (like checkbox or radio button)

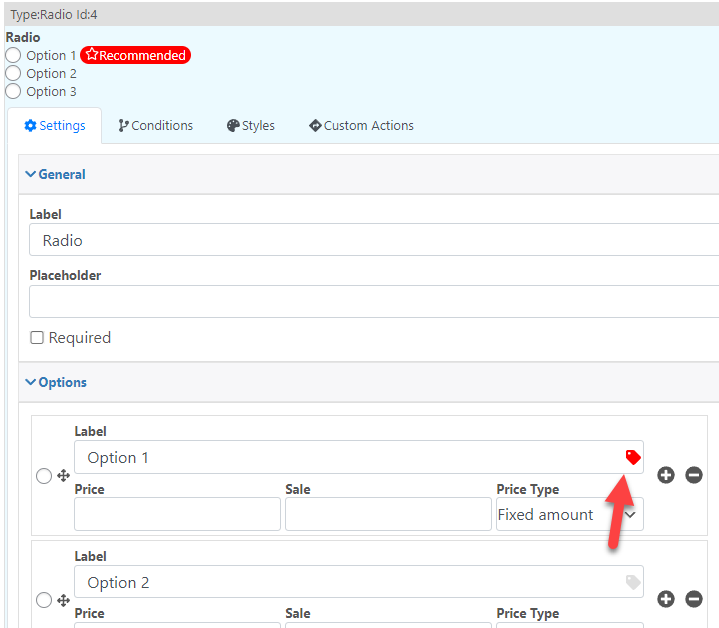
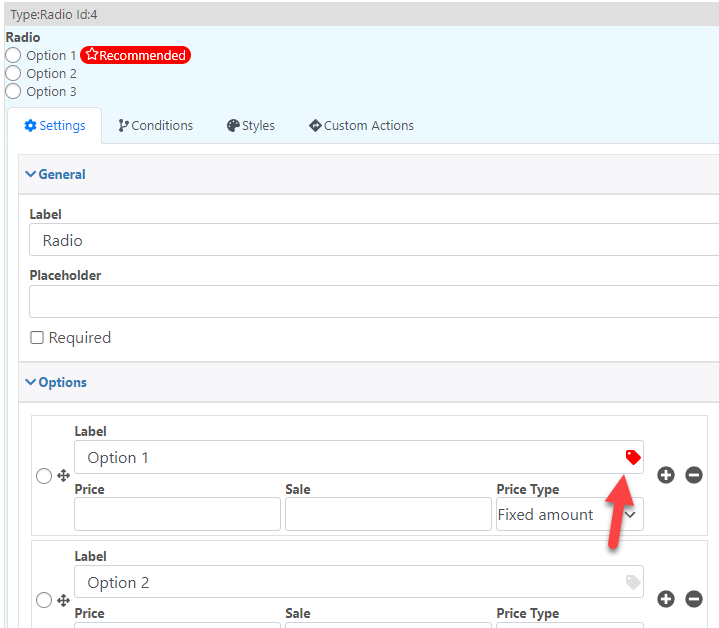
2.- Click in the tag icon

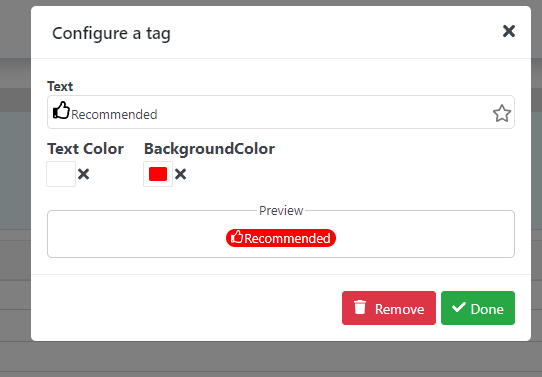
3.- Edit the tag as you want it, you can create a tag adding custom text

icons:

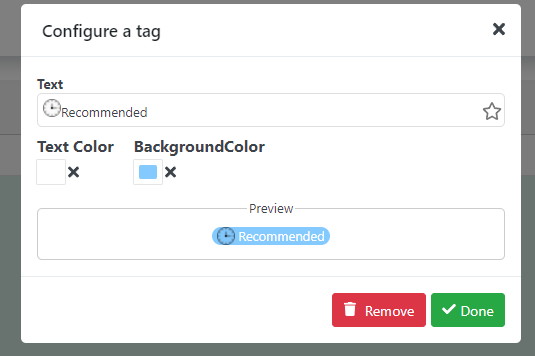
Or even images:

Click in done and that’s it, your option will have the configured tag.