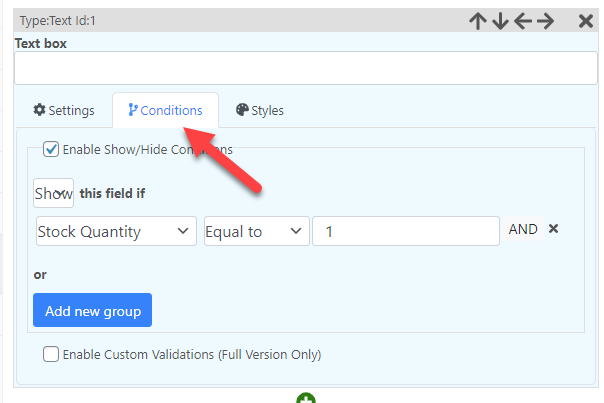
To create a custom condition (like show/hide condition or validation) using the product information select the field that you want to have this condition and go to the “Condition” tab.

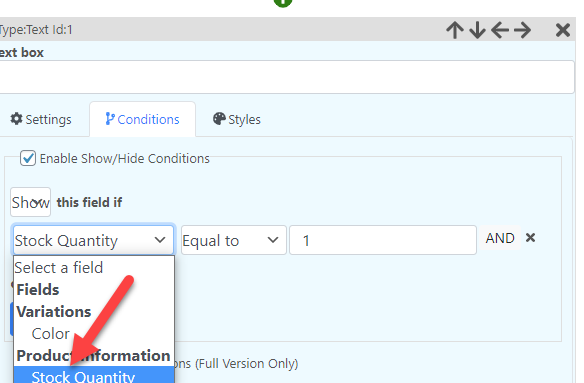
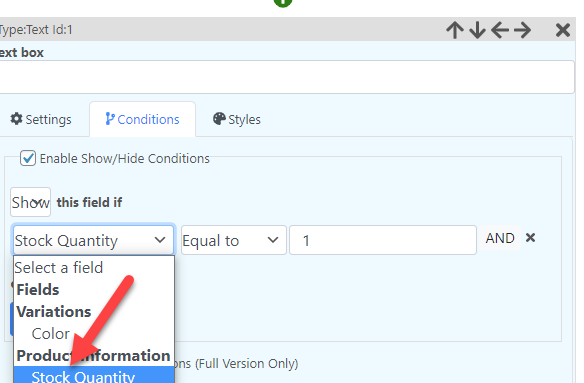
Select the product information that you want to use

Define the condition. For example, if you want to apply this condition when the selected product is out of stock then a condition like this would work: