
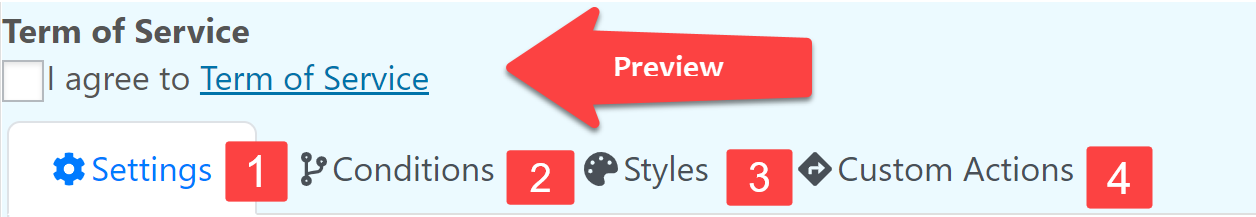
Settings

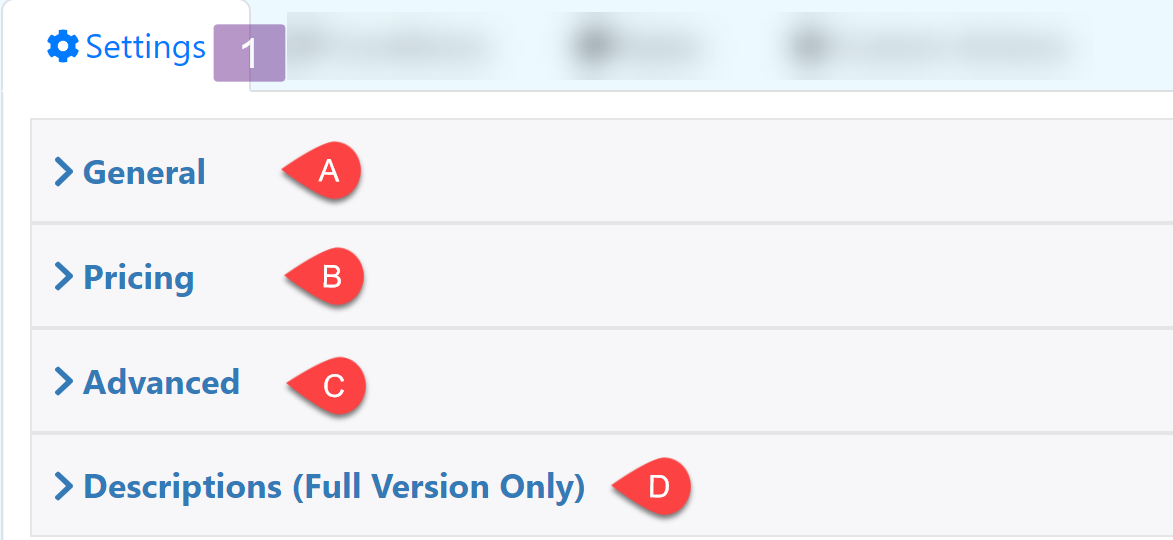
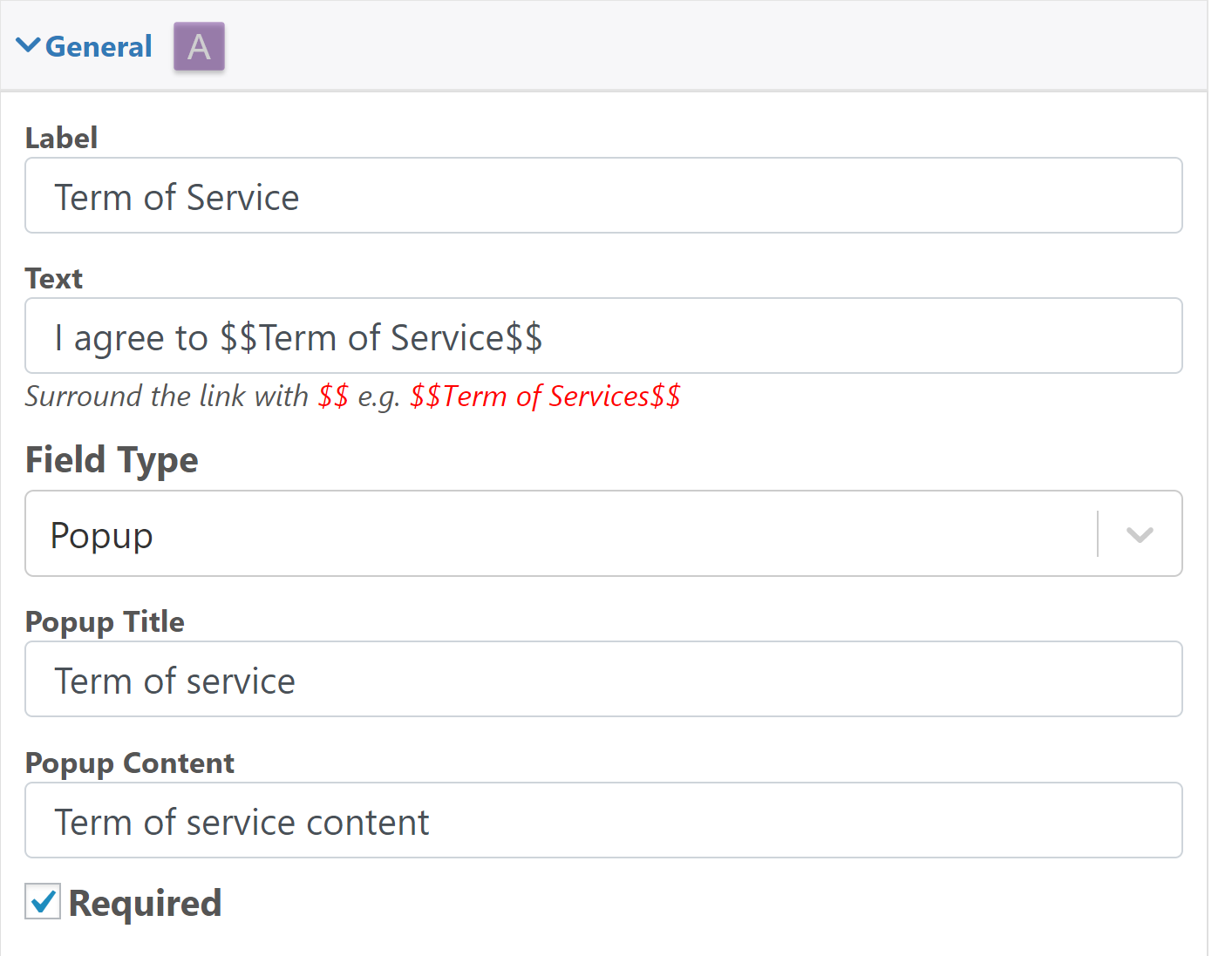
General

Label: The text at the top of the input box

Text: The text you want to appear next to the approval field

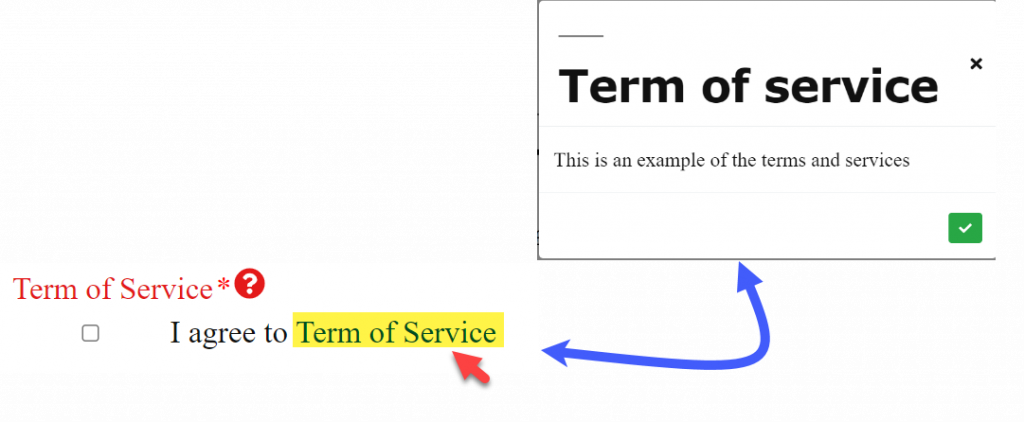
Field type: Configure the way you want the text of the terms of service to appear.
Popup. A popup appears with the content of the term of service

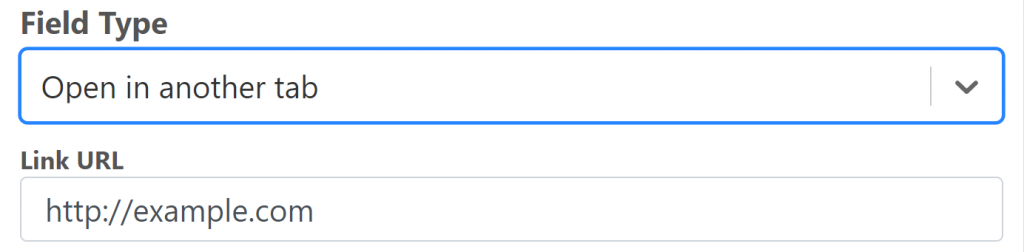
Open in another tab: Define a url, clicking in the term of service link will open a new tab to this url

Required: Makes the acceptance of the terms of services mandatory
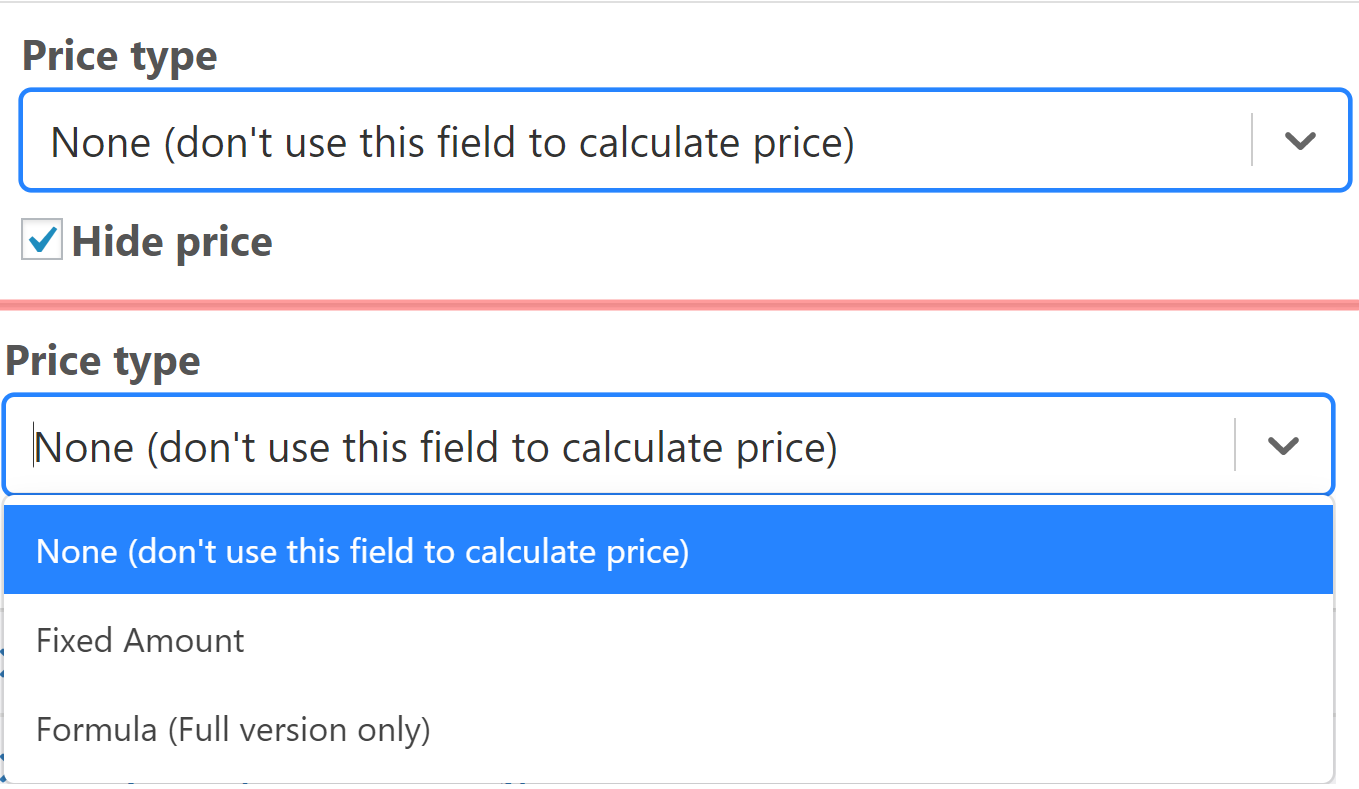
Pricing

Hide price: Define the type of pricing the field is going to use
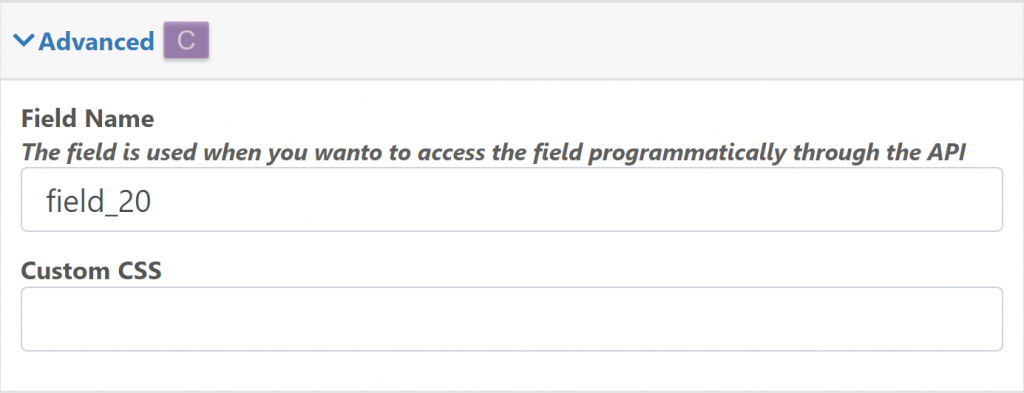
Advanced

Custom CSS: Add a classname to the field that can be used to style it using CSS
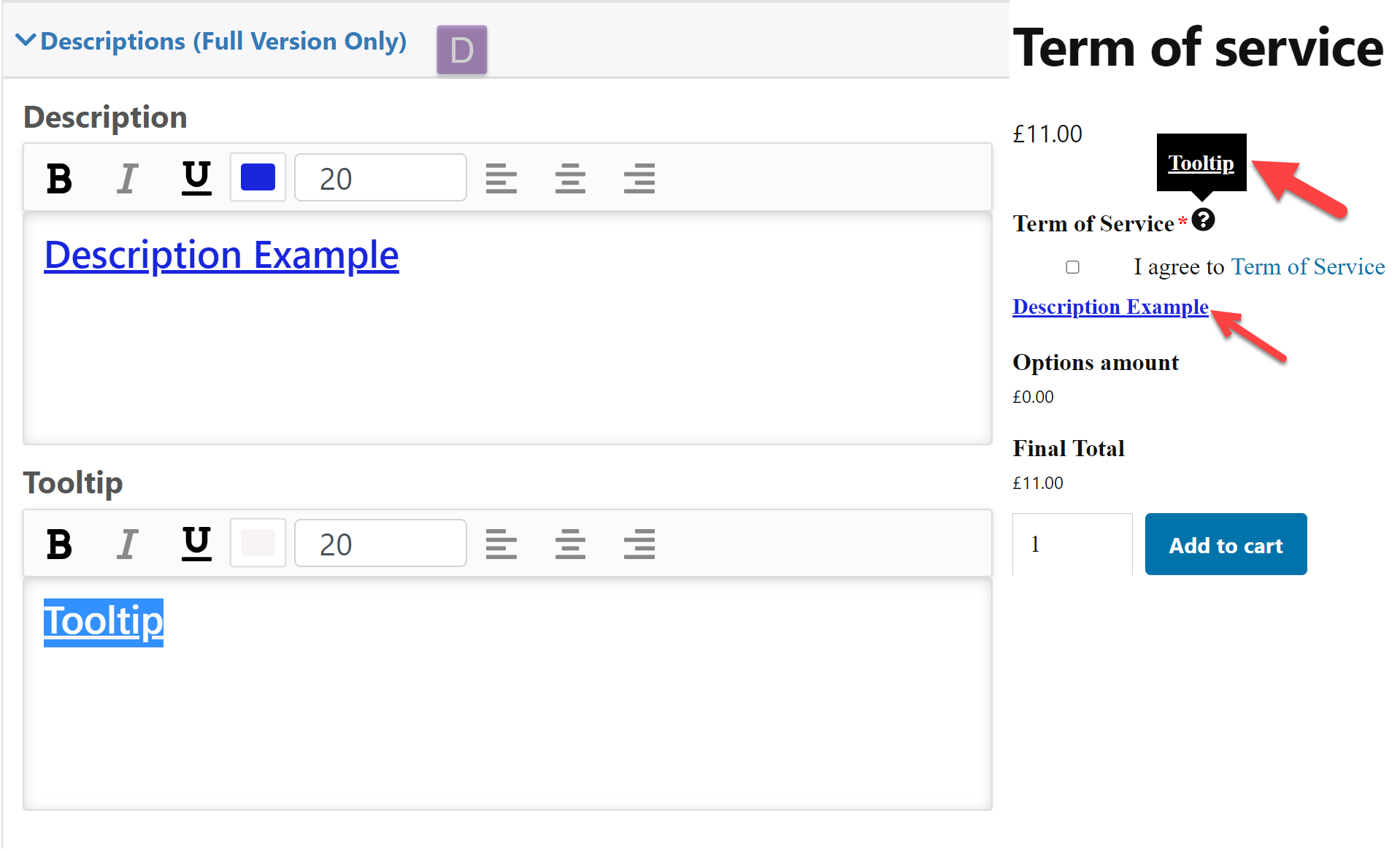
Descriptions (Full Version Only)

Descriptions: Description below the Button selection
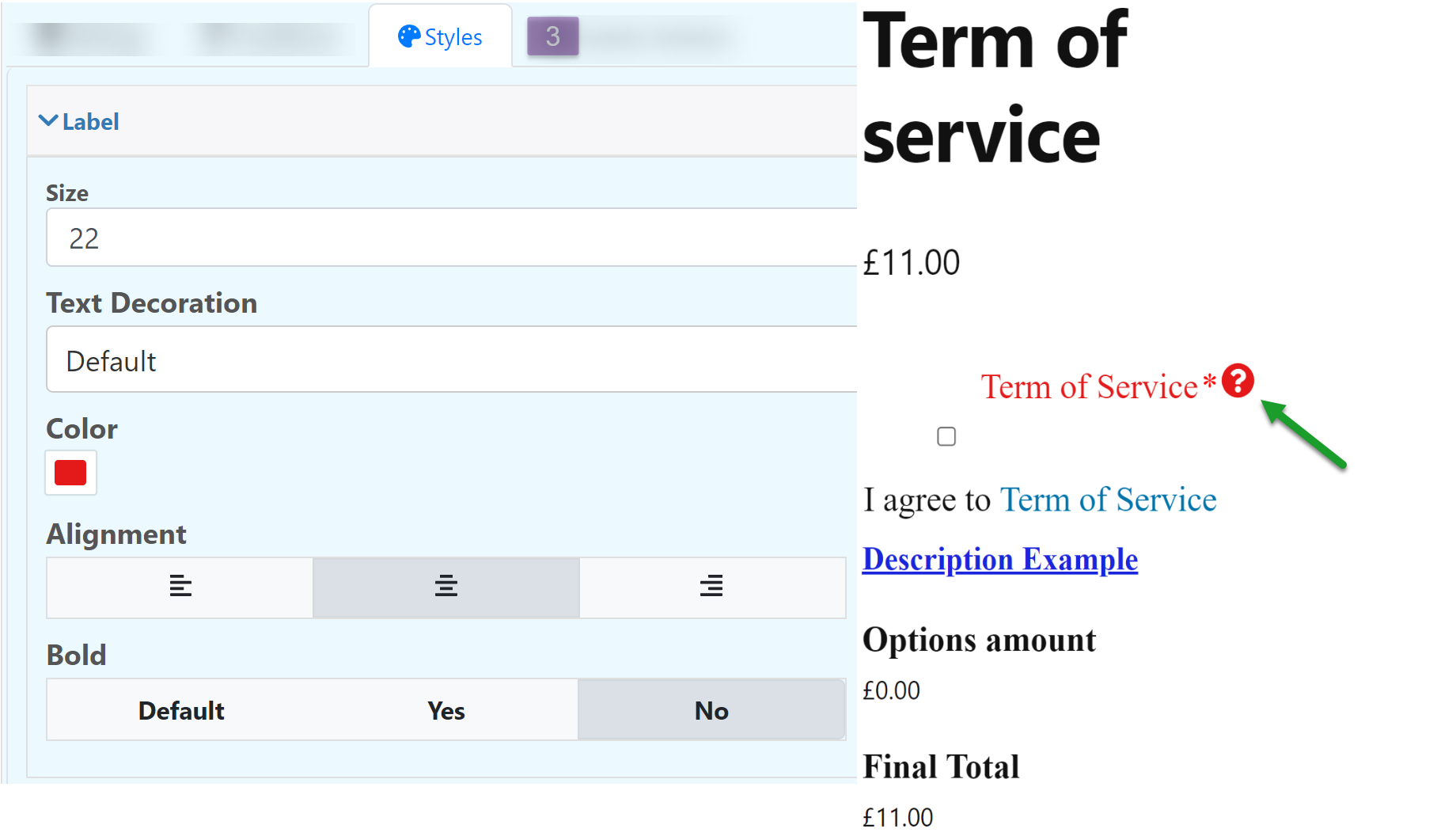
Tooltip: Add a symbol next to the name of the dropdown where a descriptive text will appear
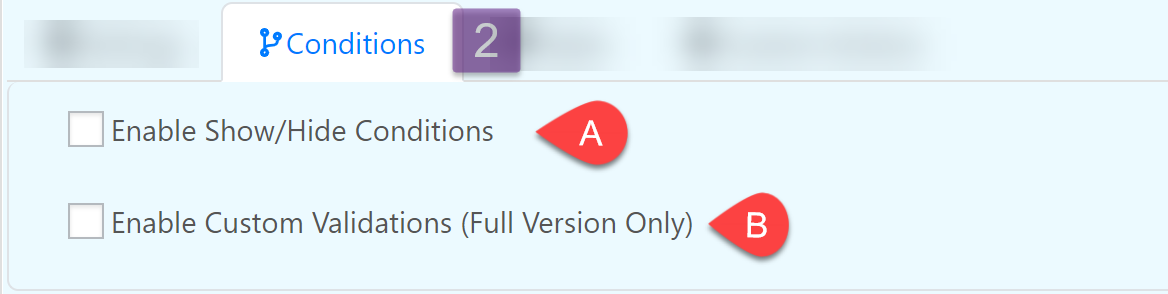
Conditions

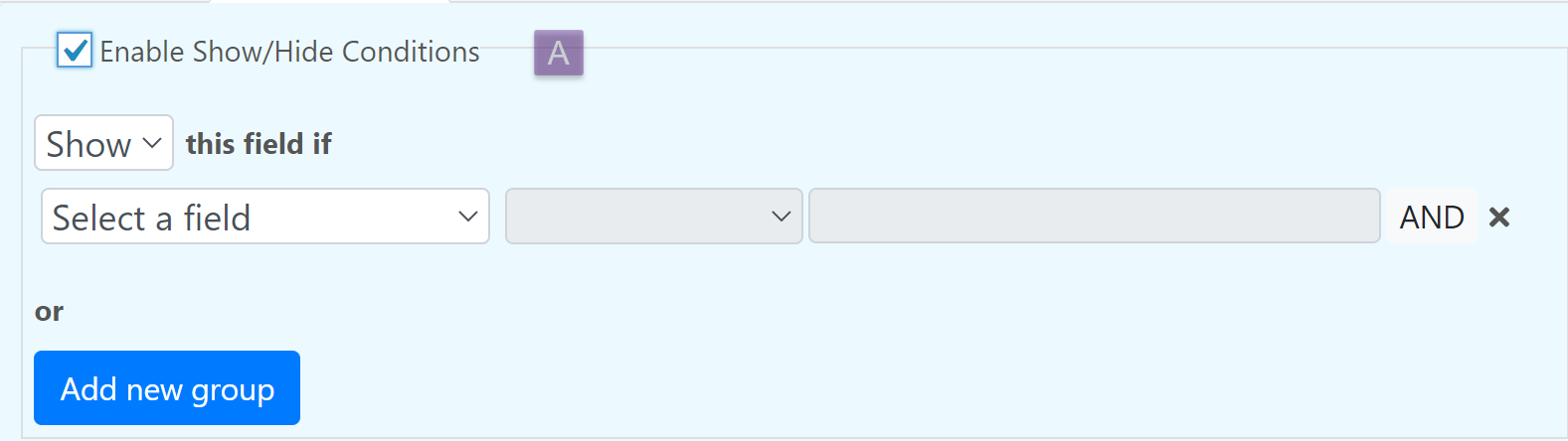
Enable Show/Hide Conditions

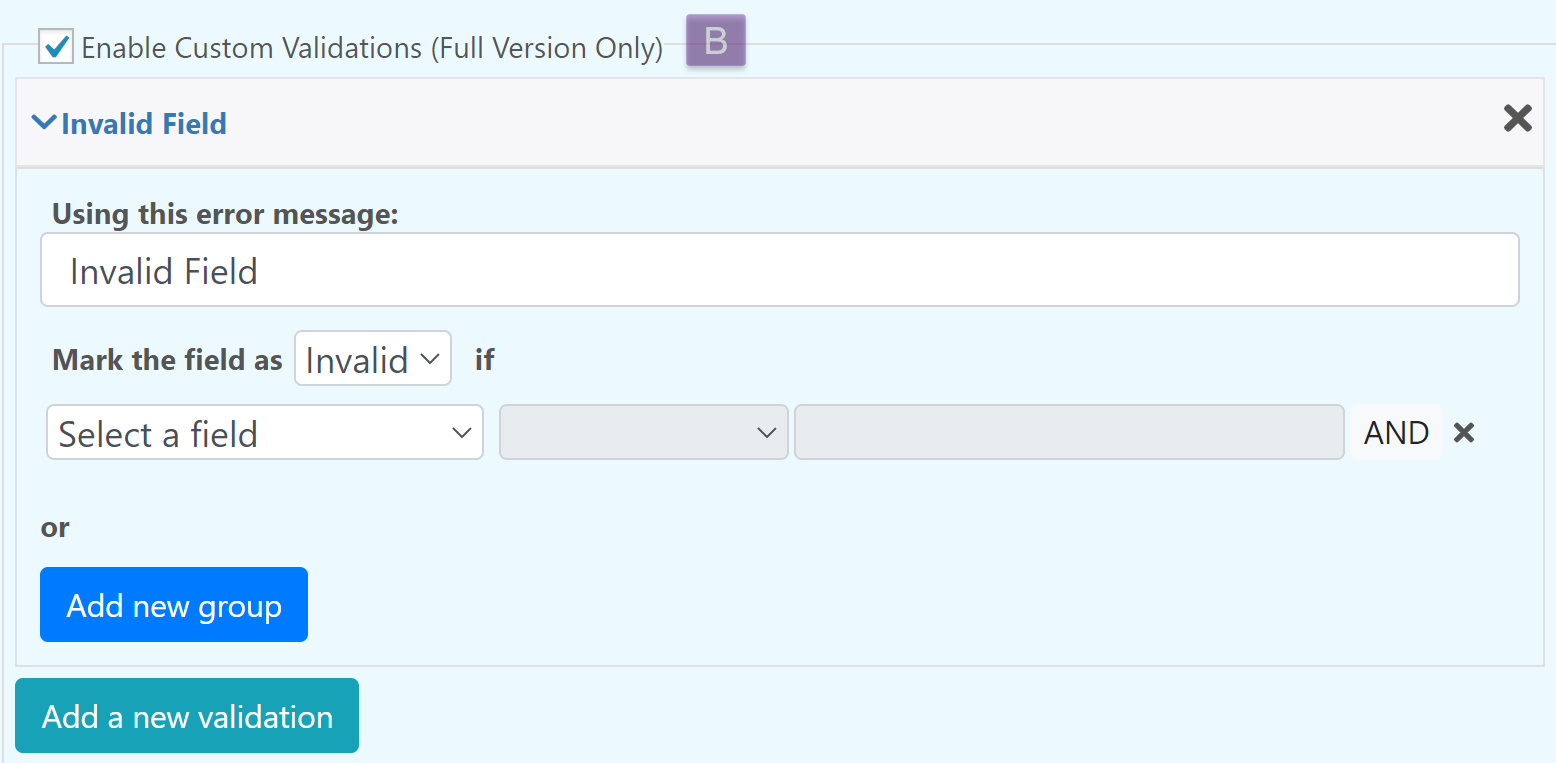
Enable Custom Validation (Full Version Only)

Styles

Custom Actions