Hidden Field
Add a hidden field to the product. Hidden fields are not visible by the user but are visible in the dashboard.

Settings

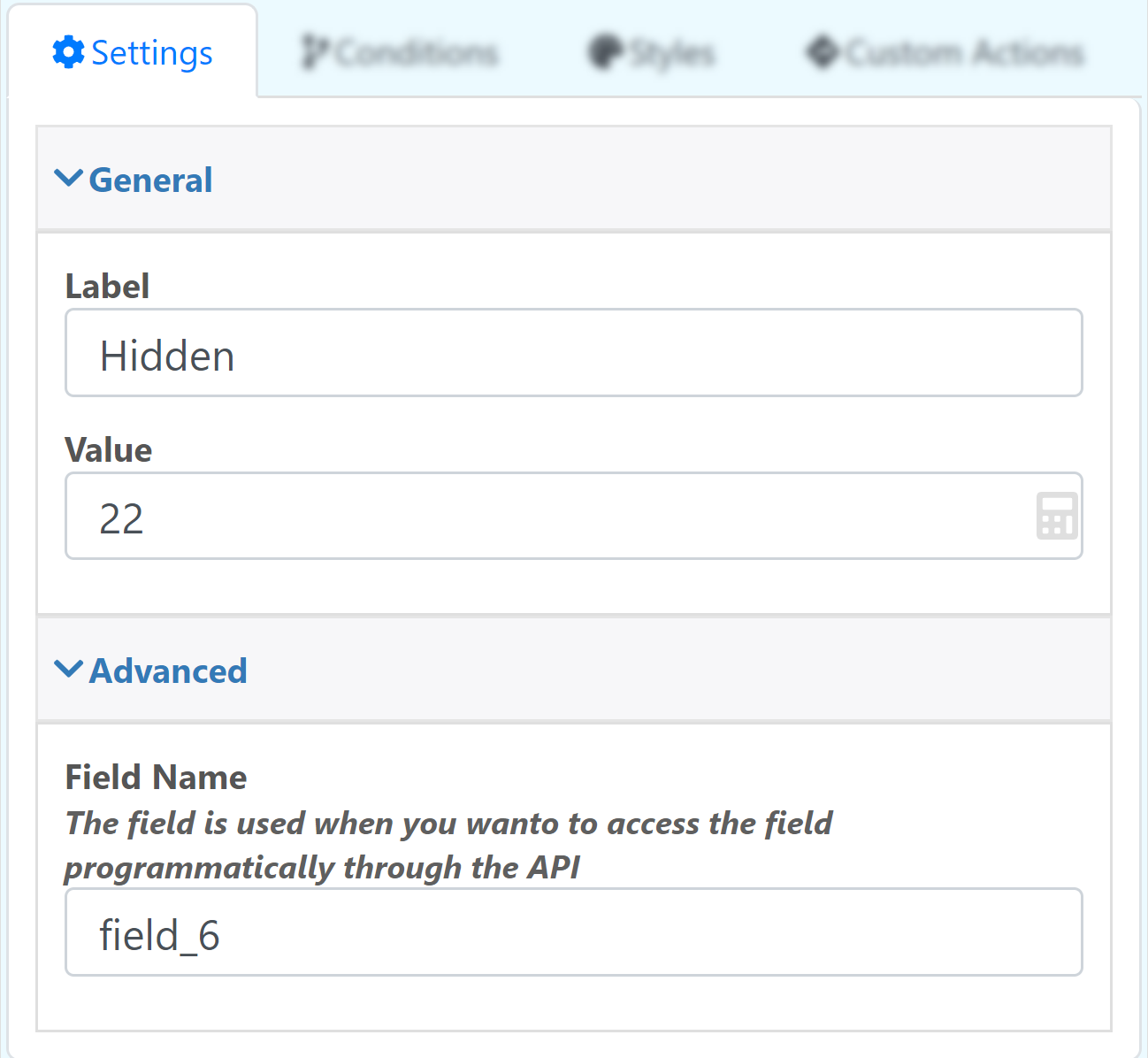
General

Label: The text at the top of the input box
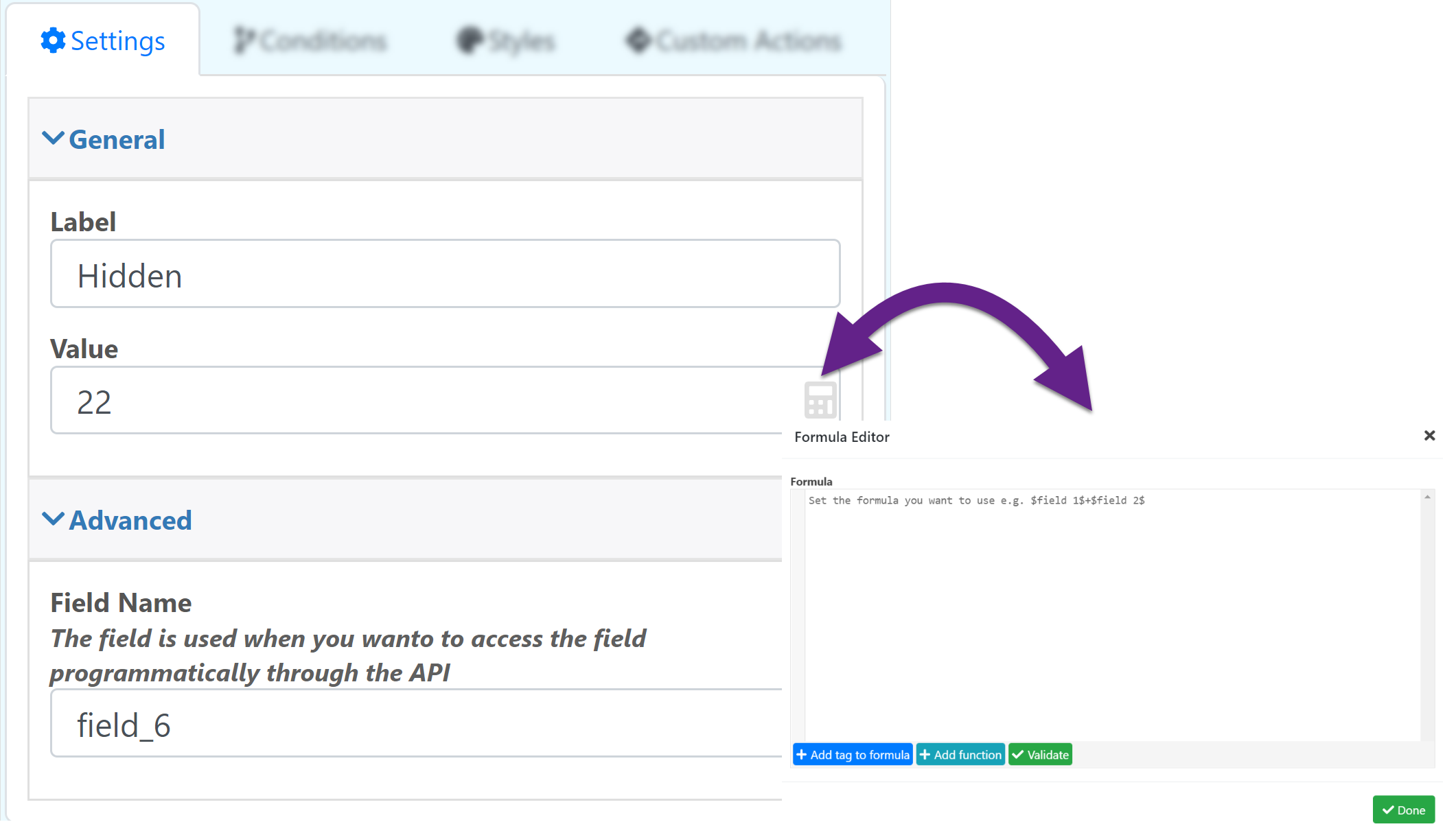
Value: Define the value of the hidden field
Advanced

Field Name: The field is used when you wanto to access the field programmatically through the API
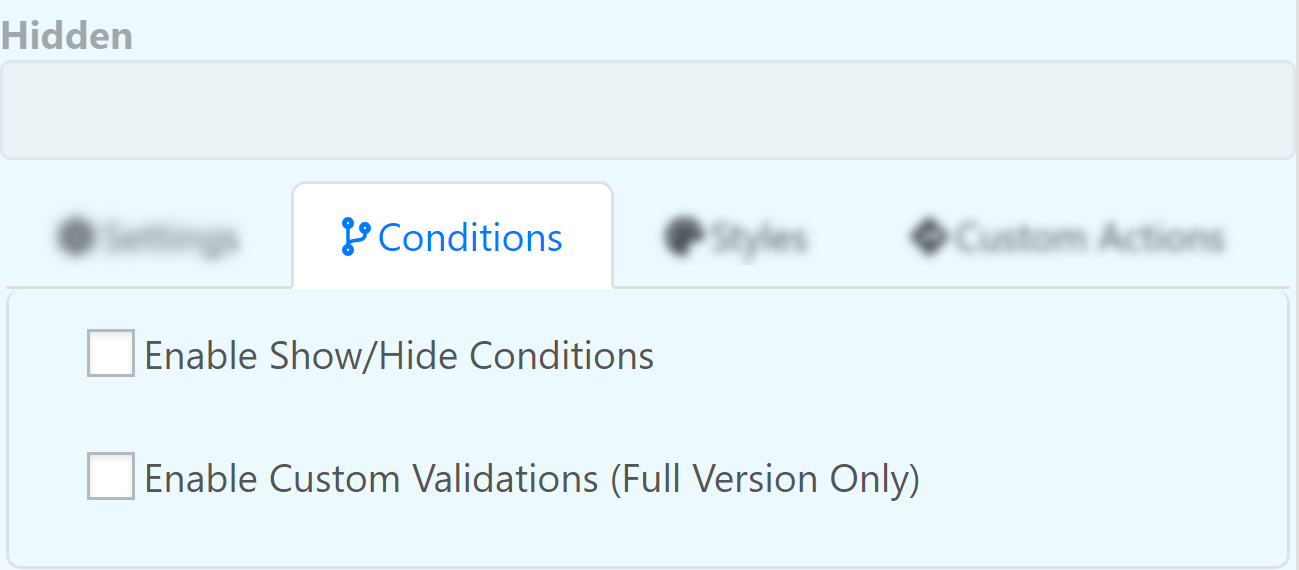
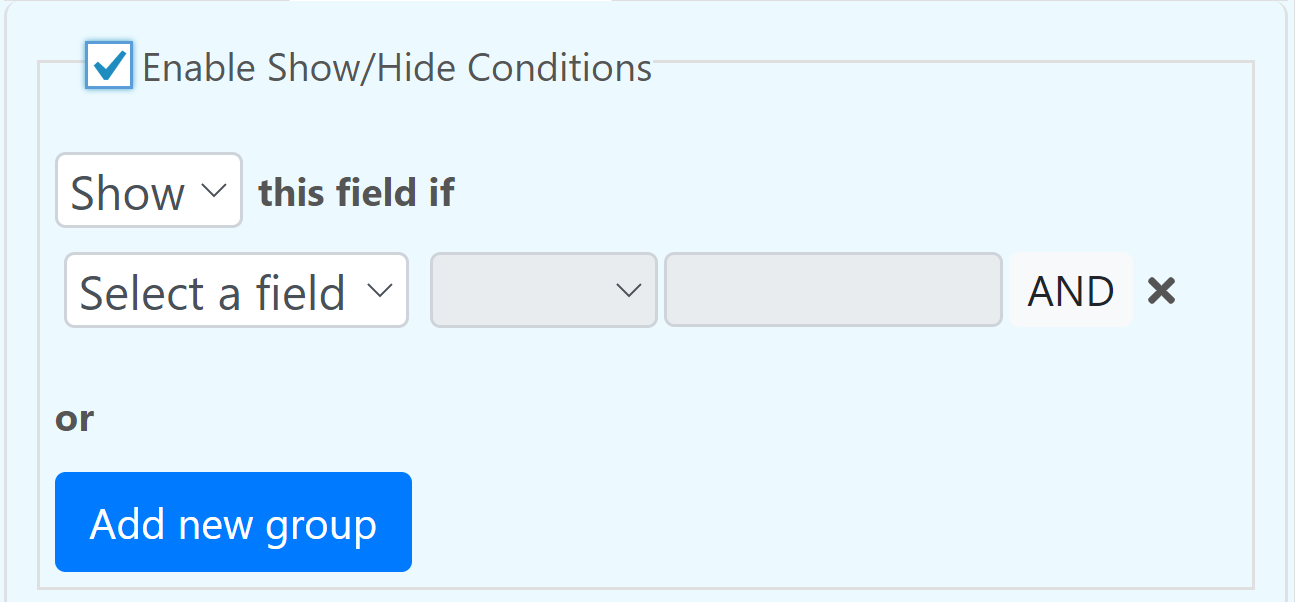
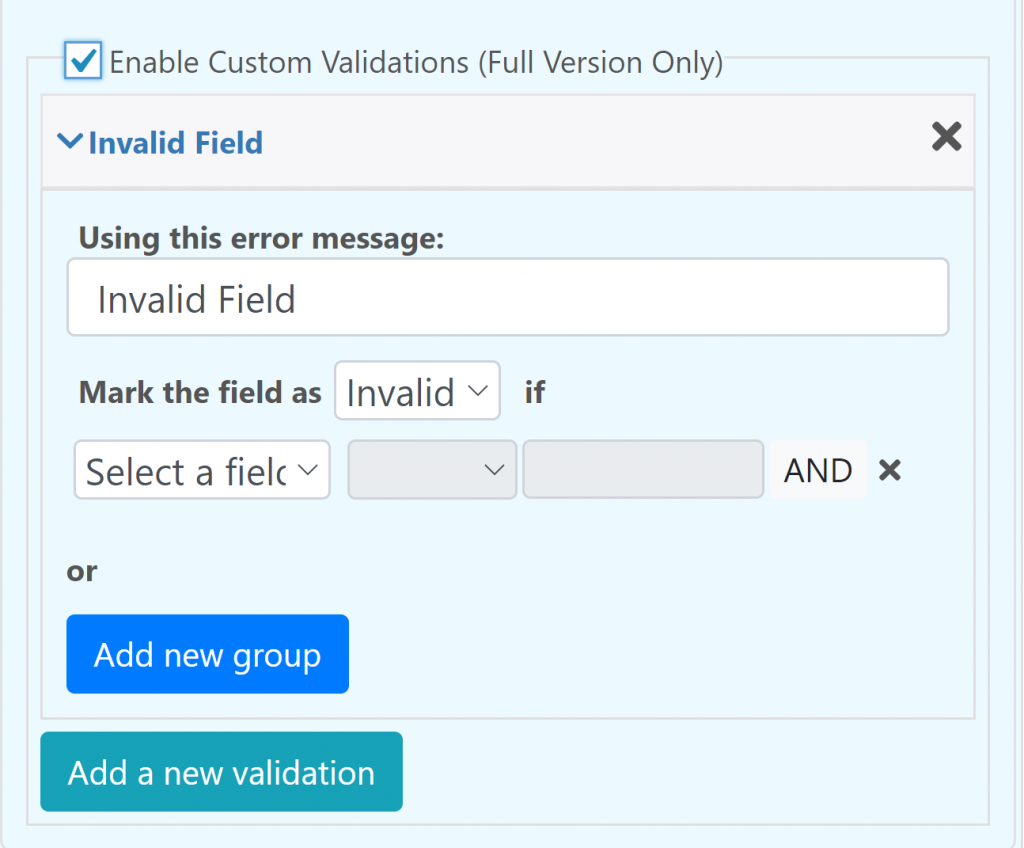
Conditions


You can create custom validations for each field. When a field is not valid it can display a configurable text bellow it.

Custom Actions
Allow you to do advance configurations and actions with the field using JavaScript.