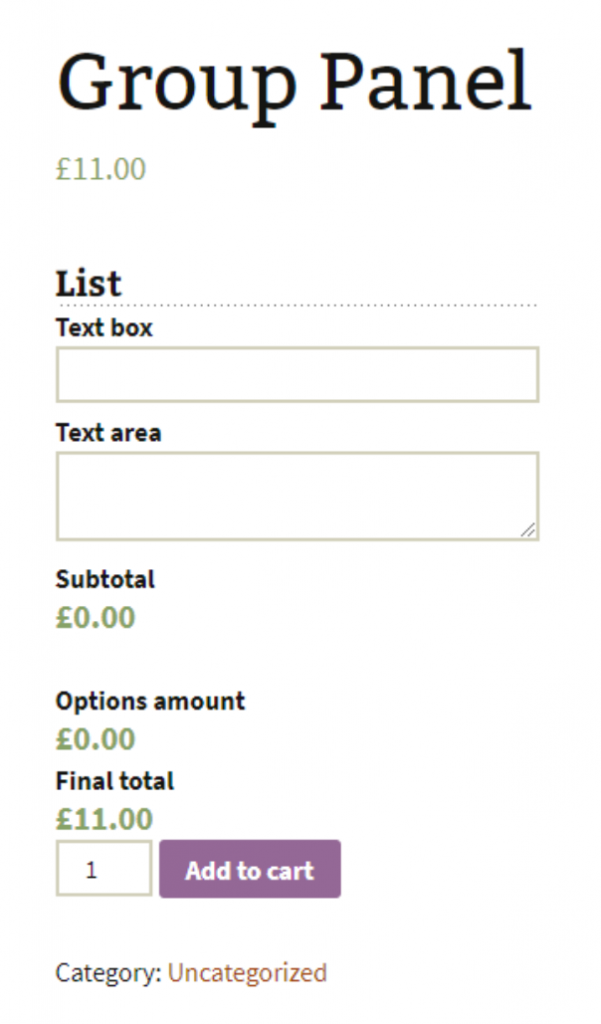
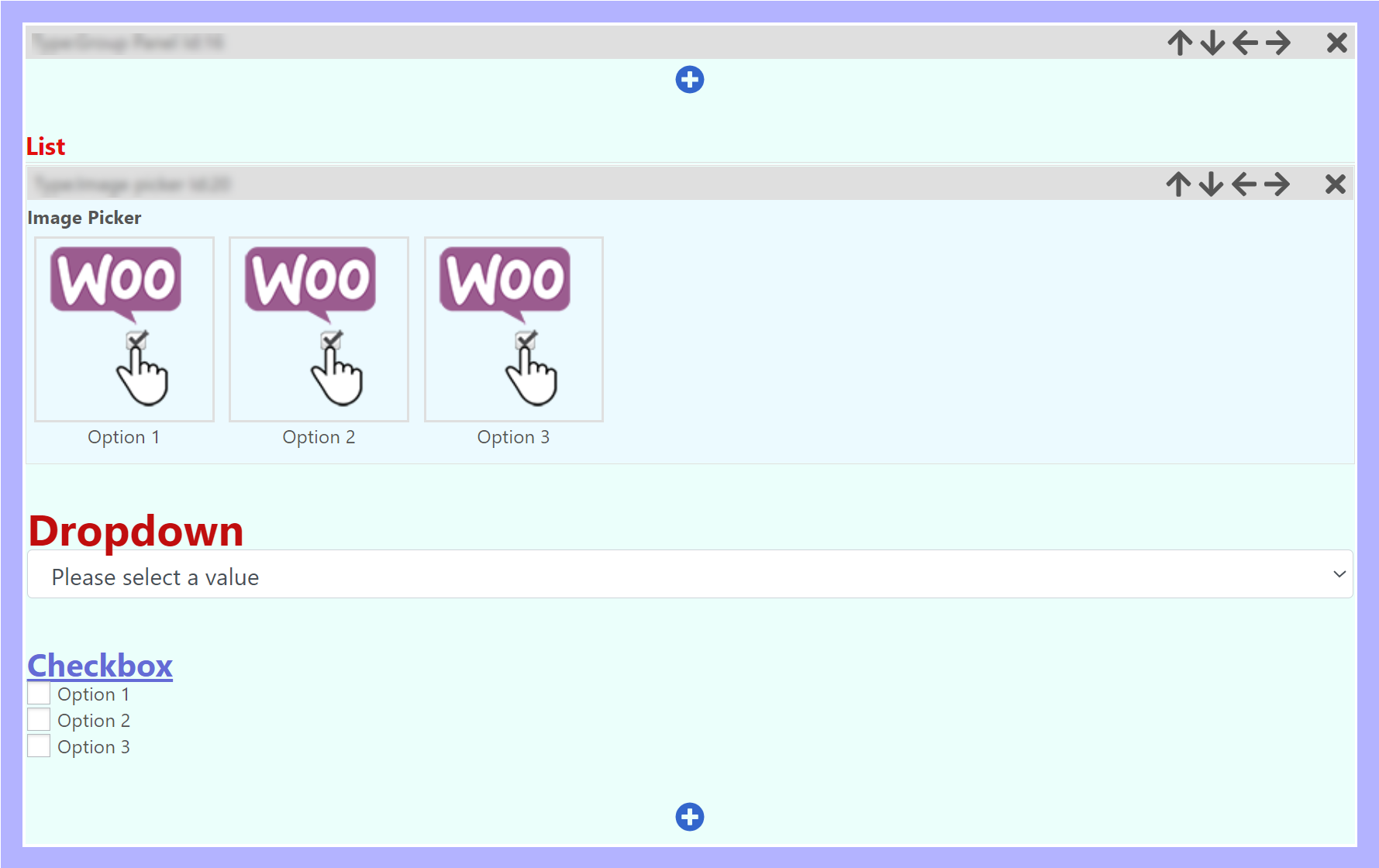
Group Panel
Add a subset of fields, these fields calculates a subtotal independent from other group panels and its value is added to the total.


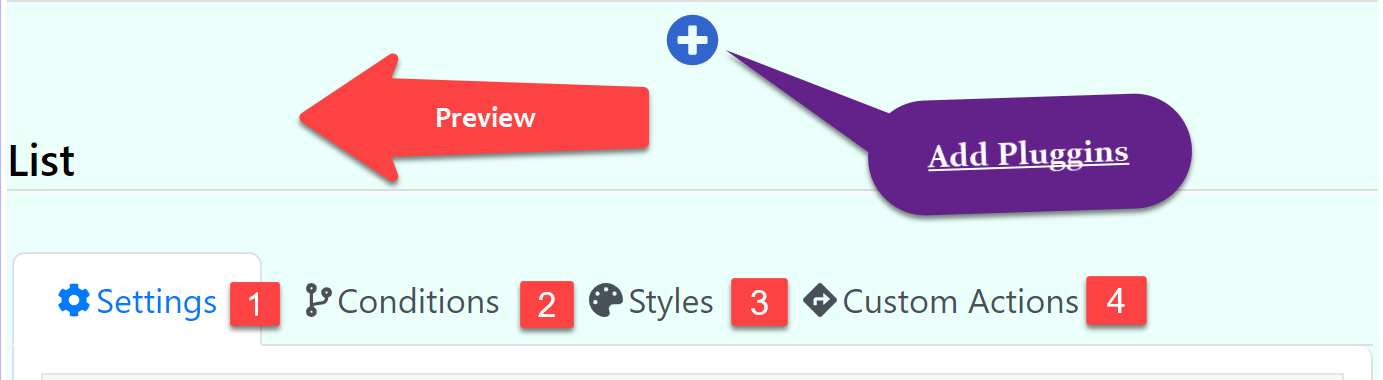
Add Pluggins
Click on the symbol to open the plugin options, order and edit them as you wish, within the group panel

Settings

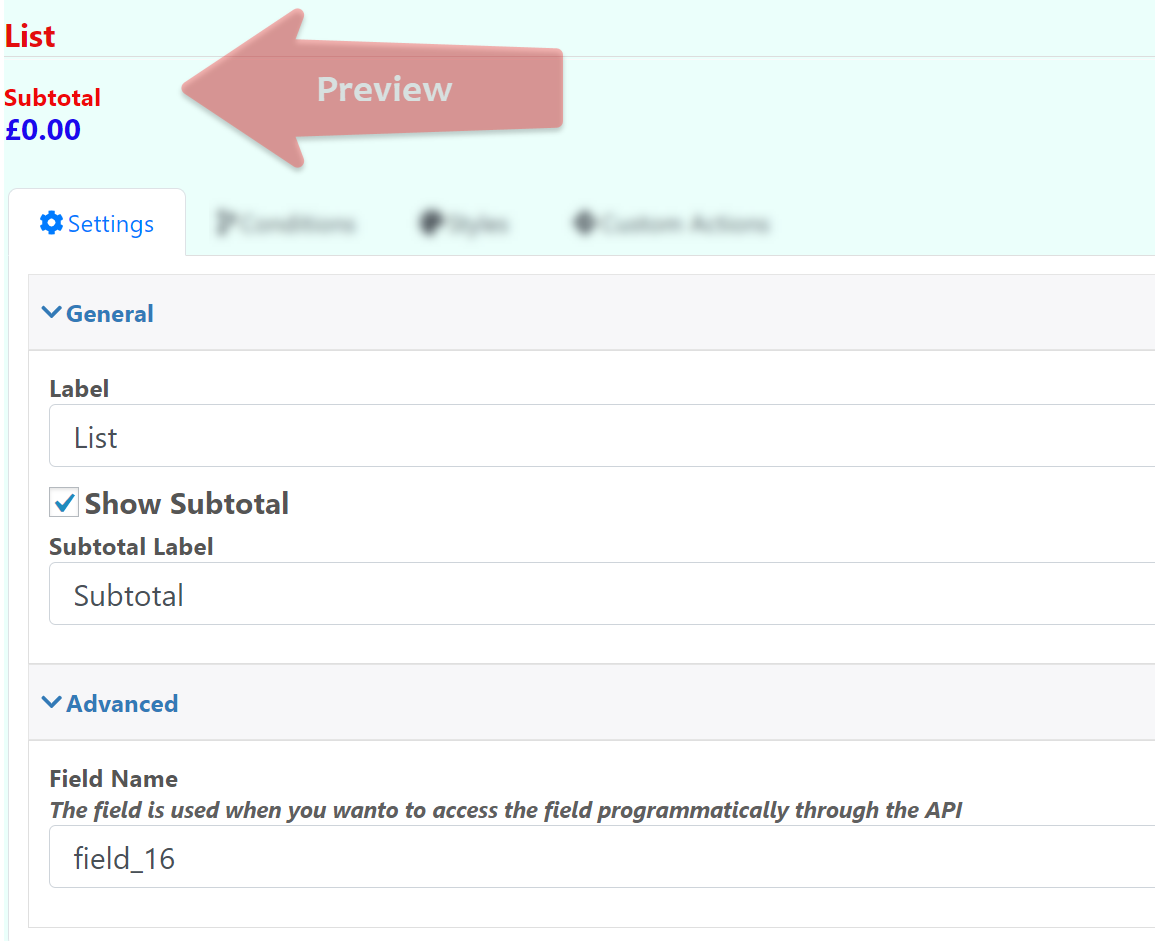
General
Label: Label of the group panel
Show Subtotal: Show a subtotal section displaying the total of the group panel.
Subtotal Label: Label of the subtotal section
Advanced
Field Name: The field in used when you want to access the field programmatically through the API
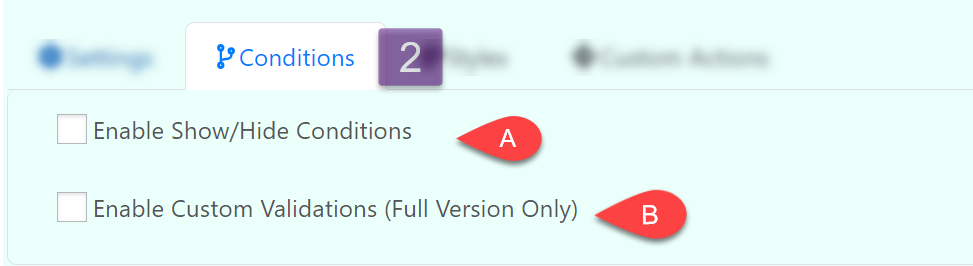
Conditions

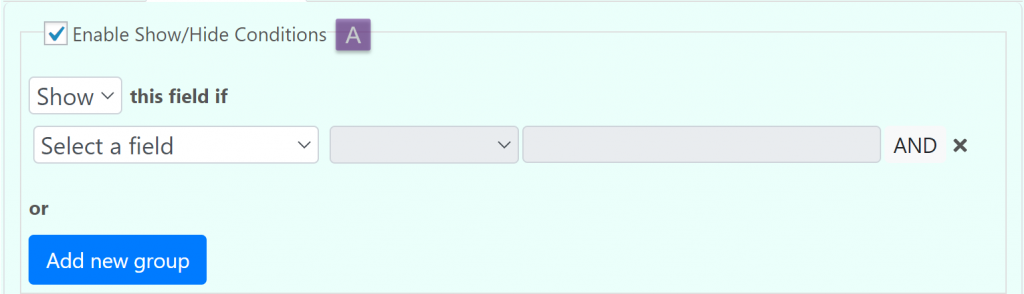
Enable Show/hide Conditions

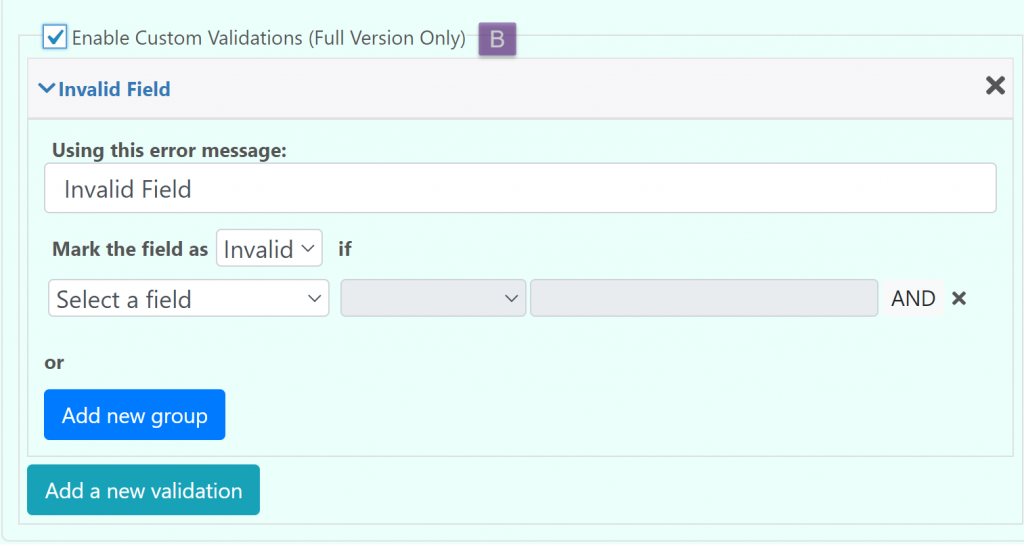
Enable Custom Validations (Full Version Only)

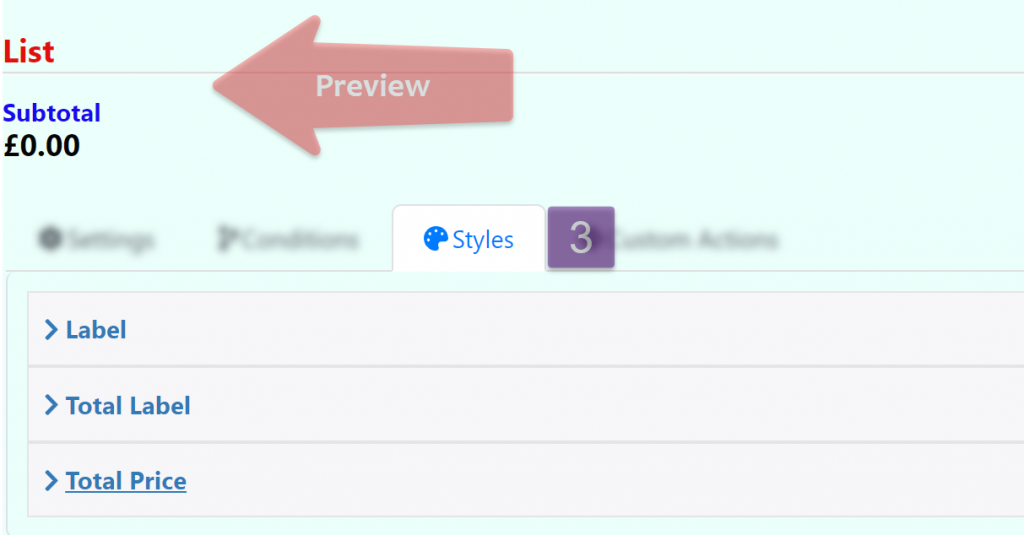
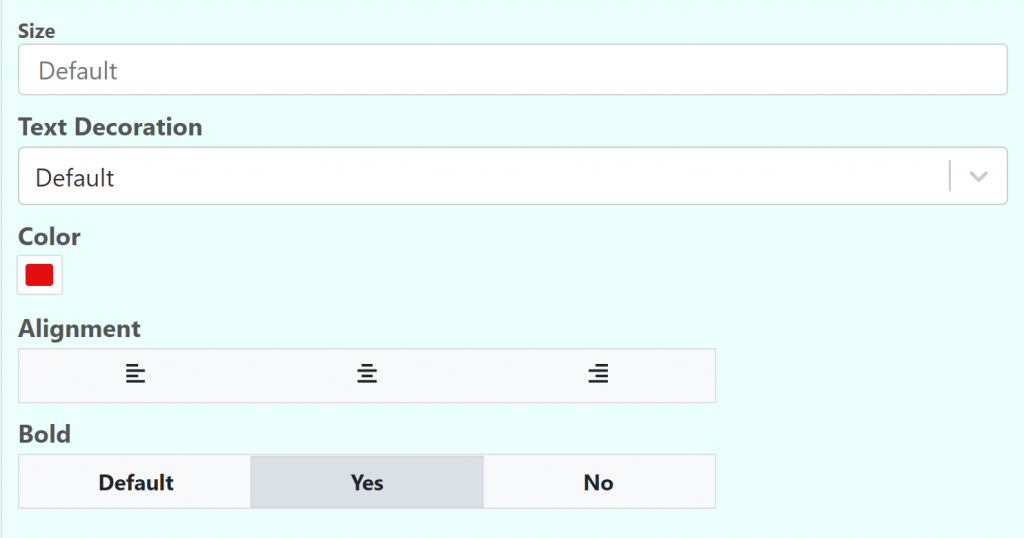
Styles
Edit the size, color and position of the main label of the group panel subtotal
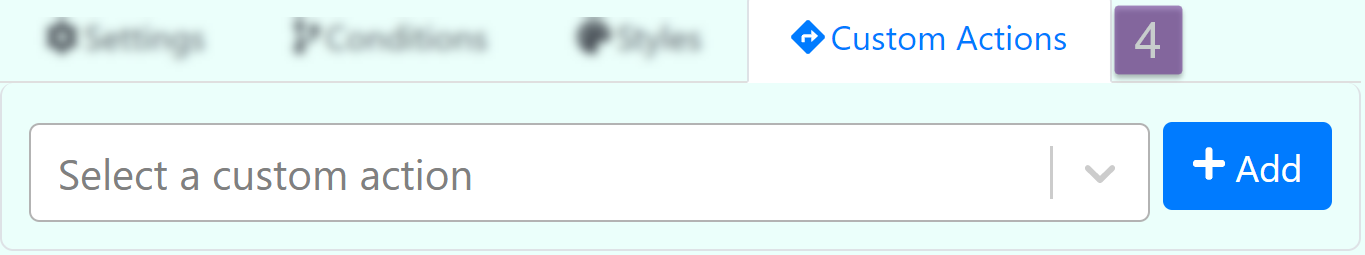
Custom Actions