Add a file upload field to your product.
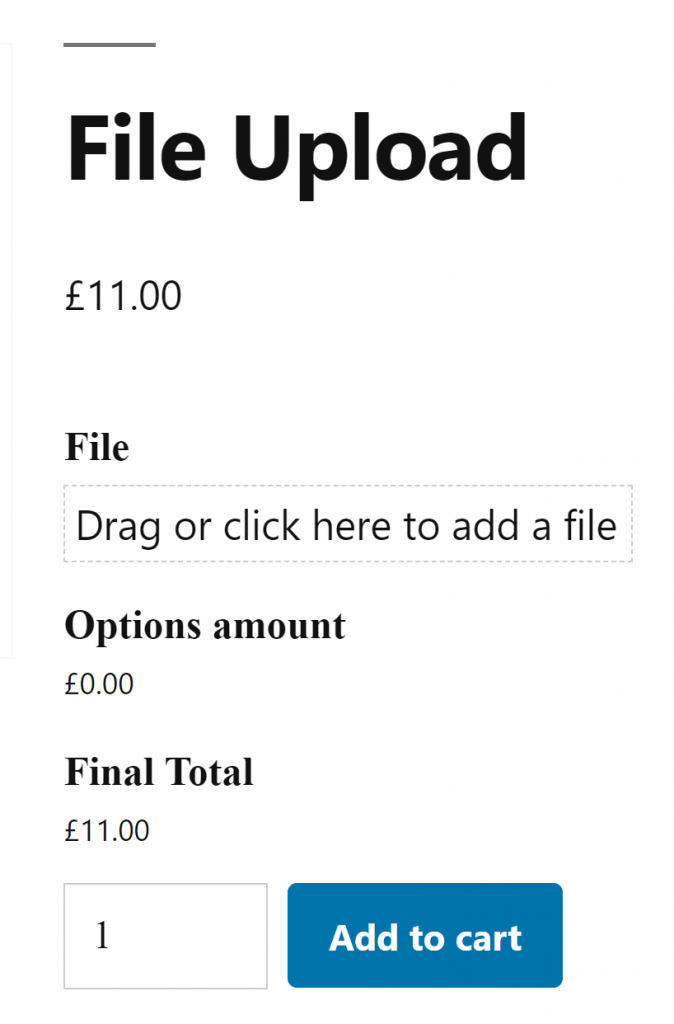
File Upload
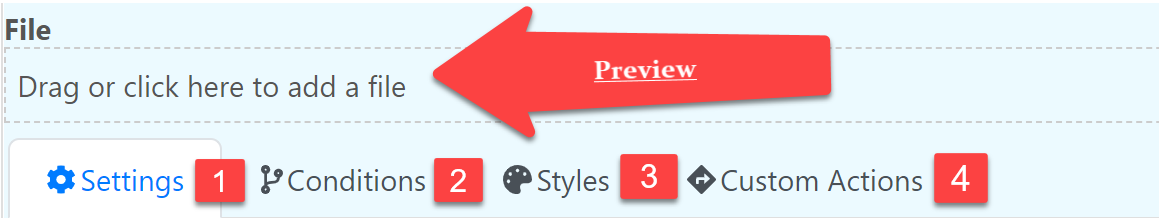
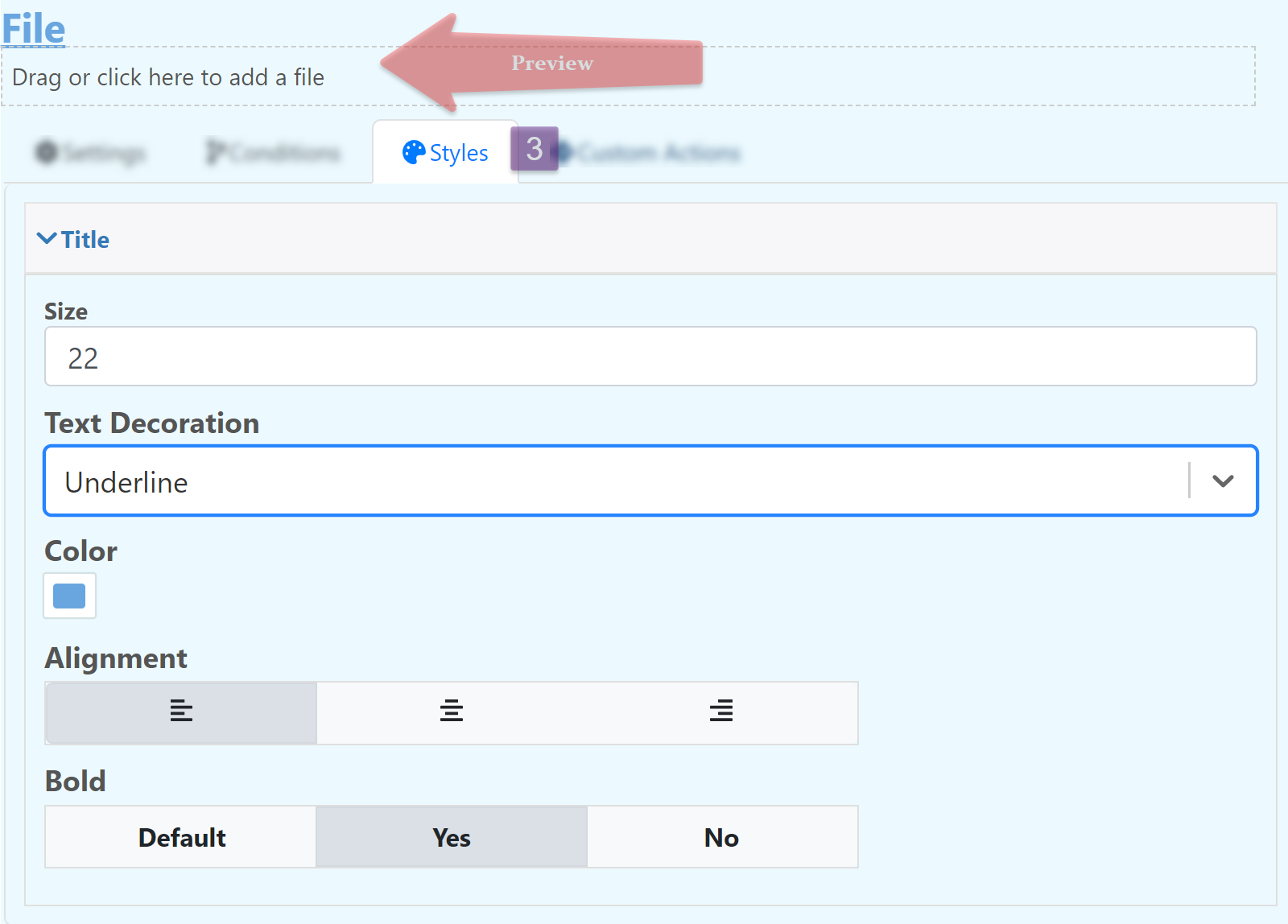
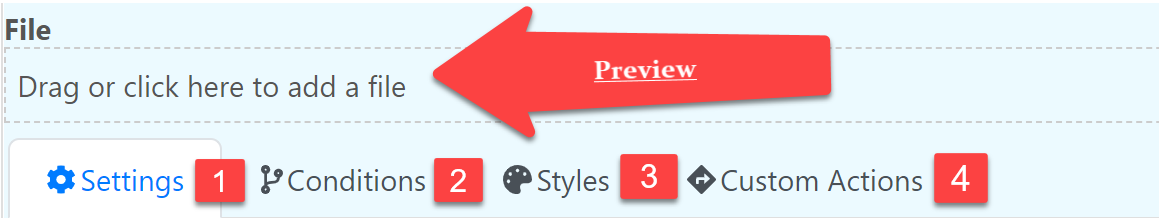
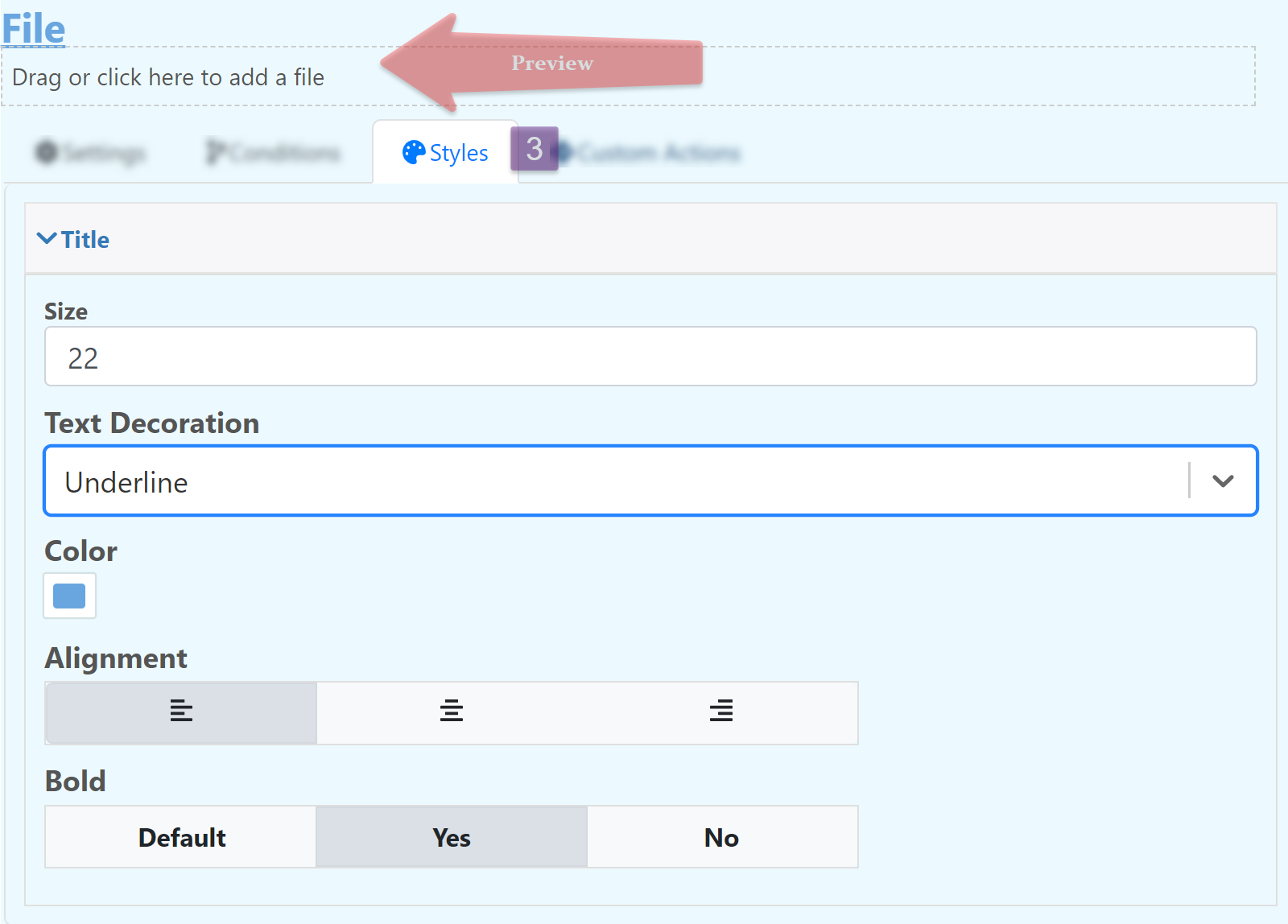
 At the top of the configuration you will find a preview of how your File Upload will be displayed
At the top of the configuration you will find a preview of how your File Upload will be displayed
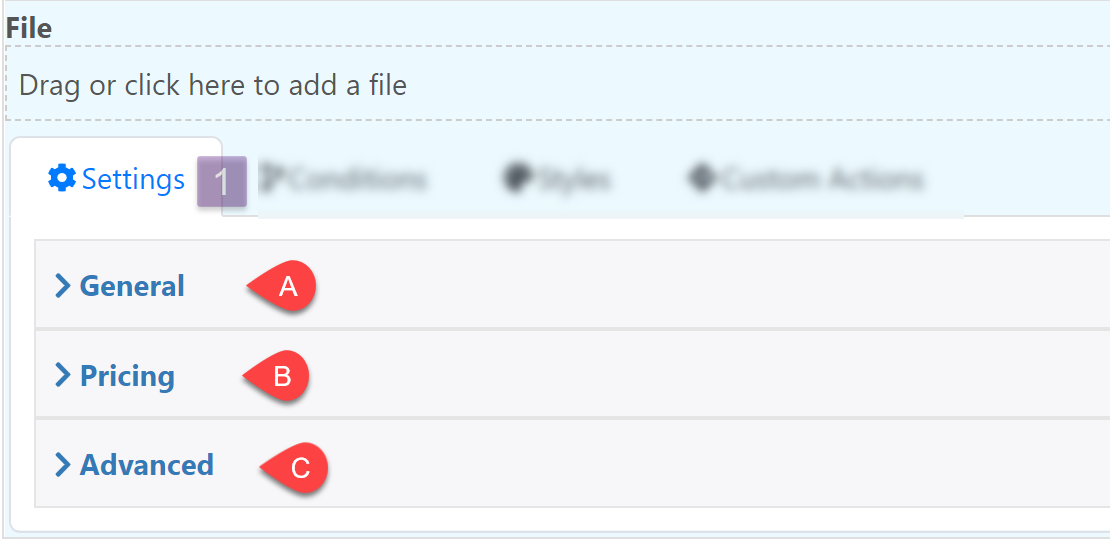
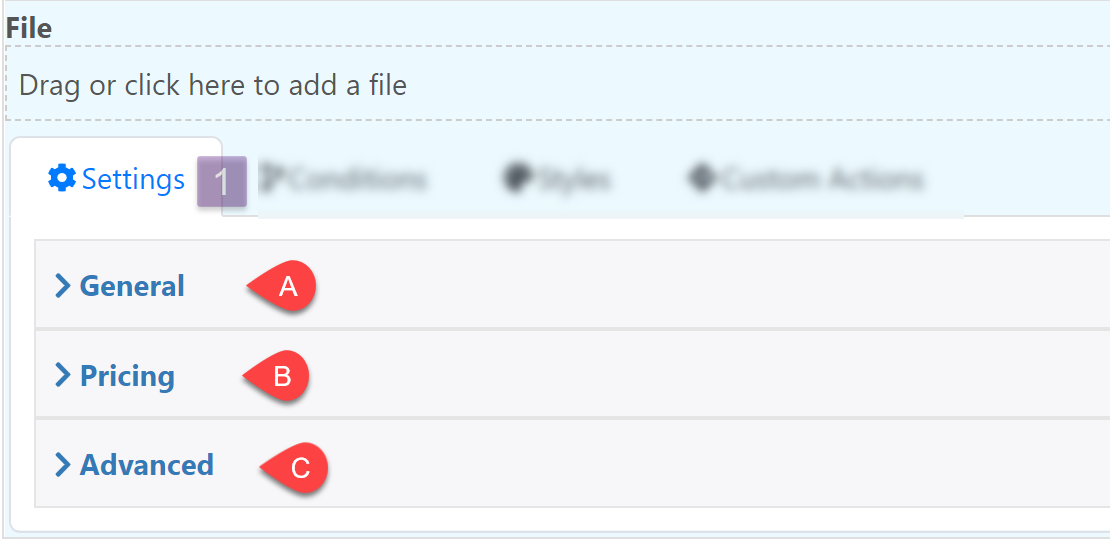
Settings

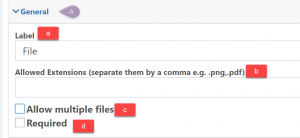
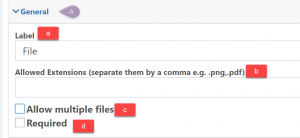
General

Label: Label of the file upload
Allowed Extensions: Define which file extensions are allowed for the file upload
Allow multiple files: Let the user upload more than one file.
Required: Make the field required
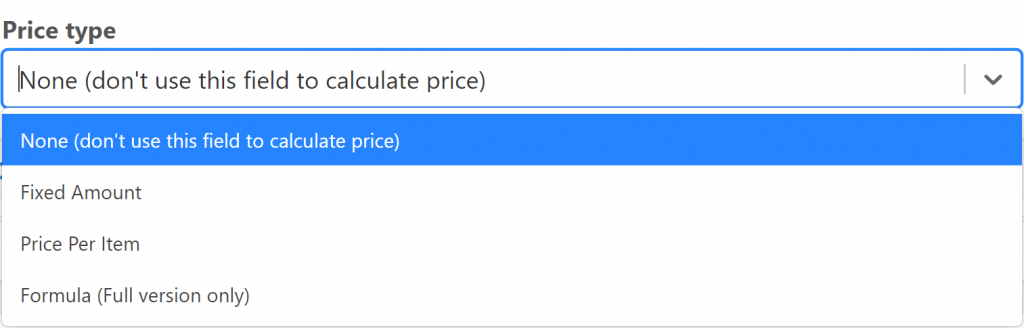
Pricing
Price Type: Define the type of pricing the field is going to use
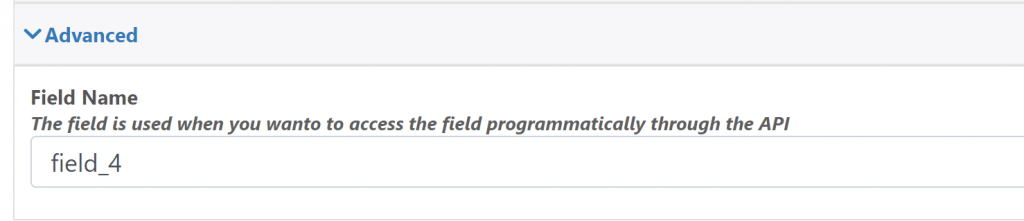
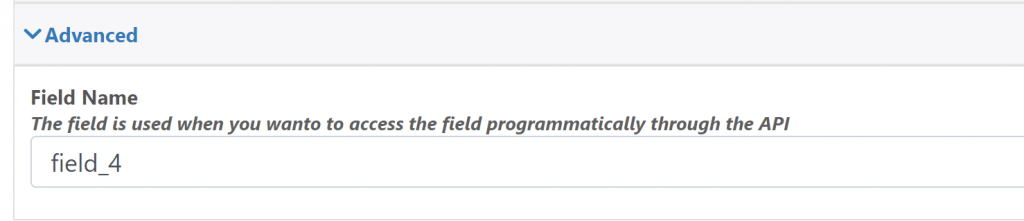
Advanced
 The field name is used when you wan to access the field programmatically through the API
The field name is used when you wan to access the field programmatically through the API
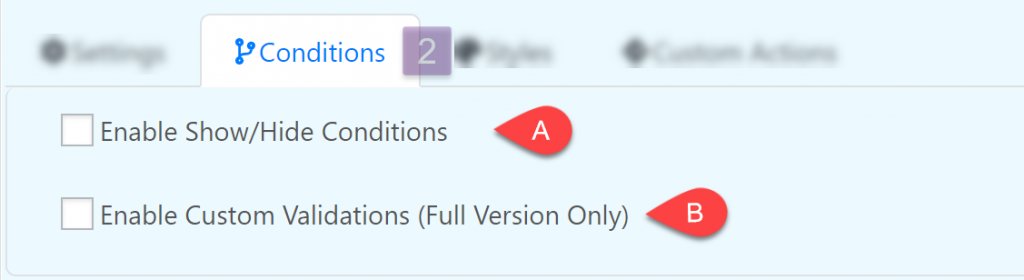
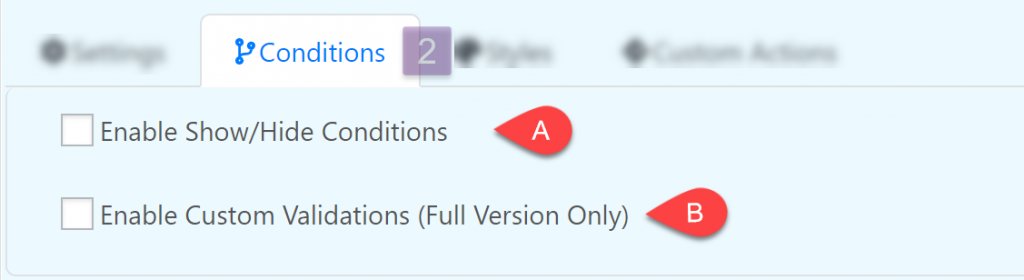
Conditions

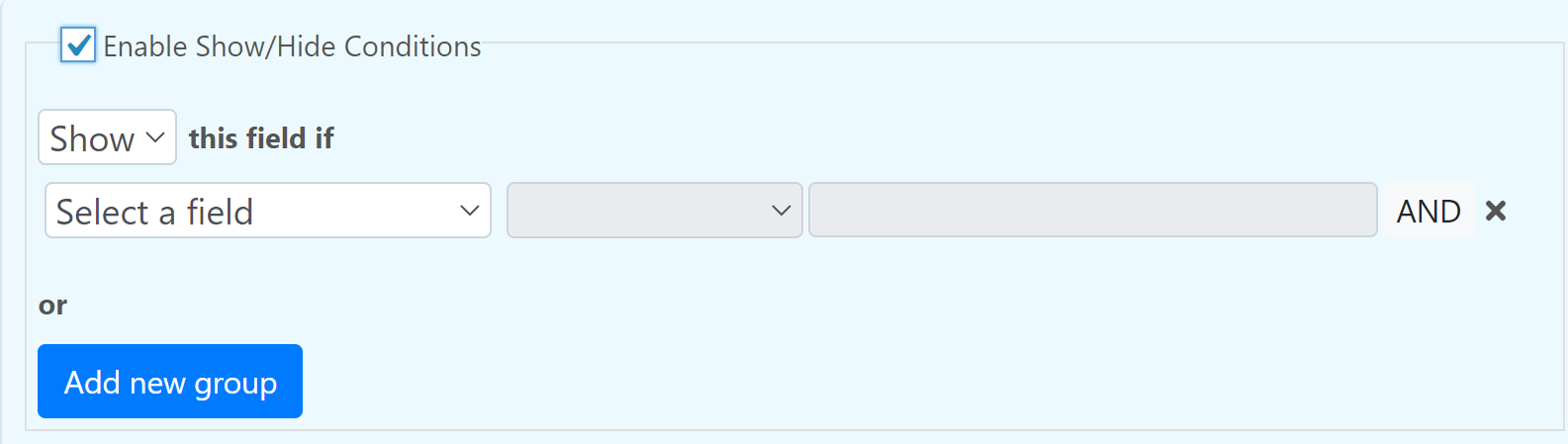
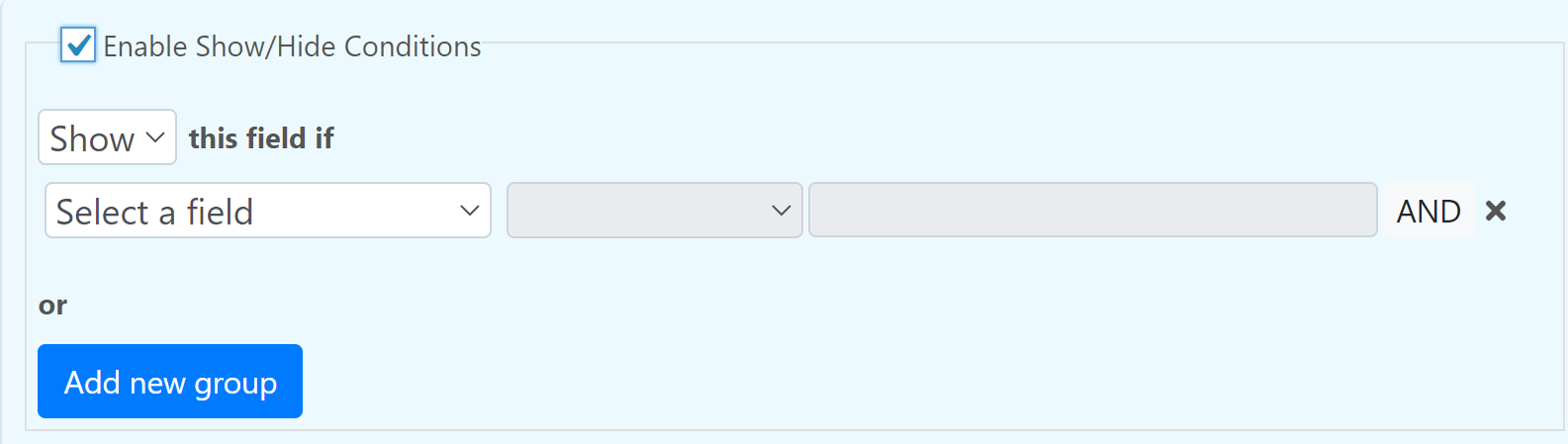
Enable Show/Hide Conditions
 Allows you to show or hide the File Upload only if the conditions are met.
Allows you to show or hide the File Upload only if the conditions are met.
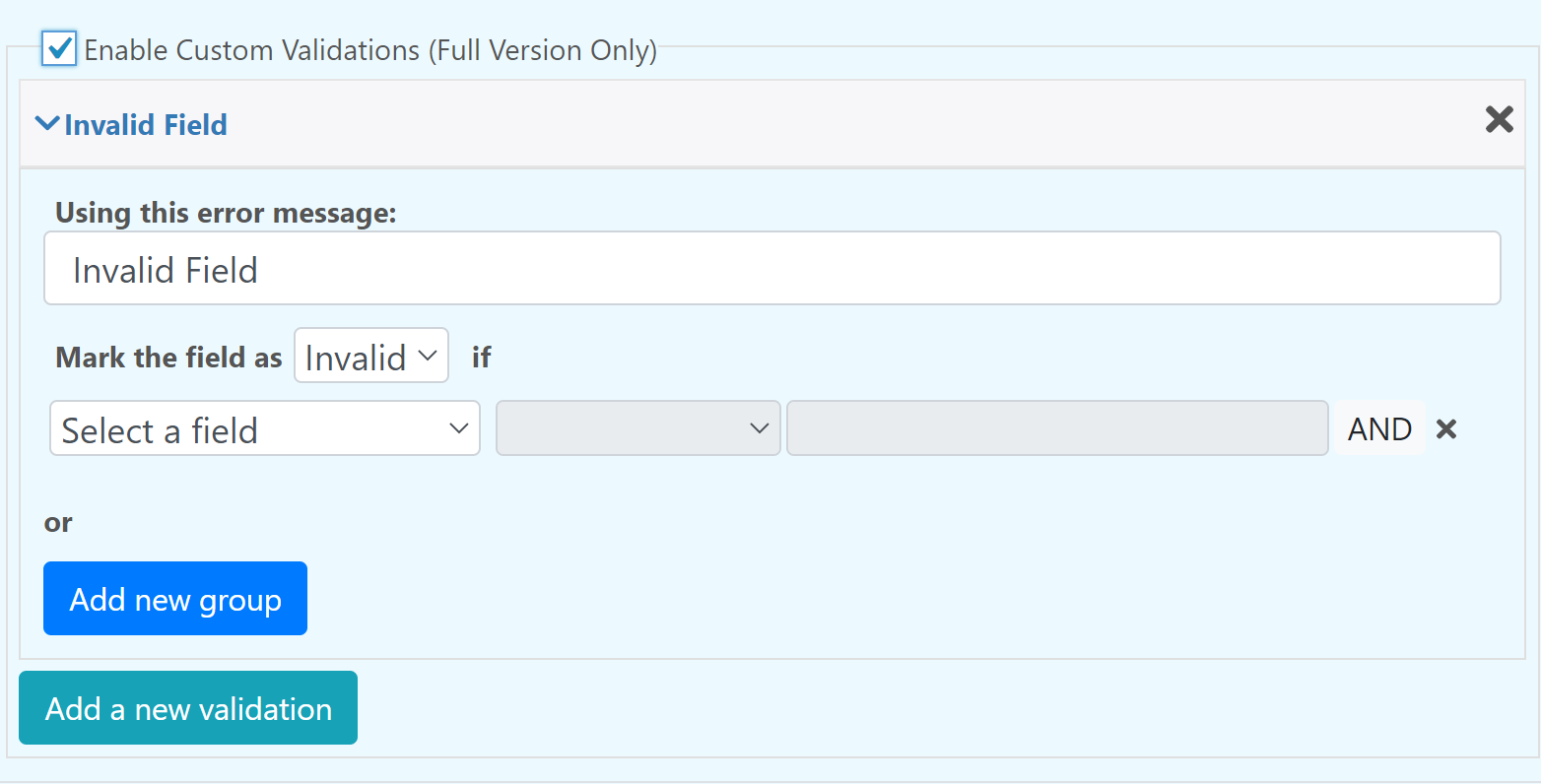
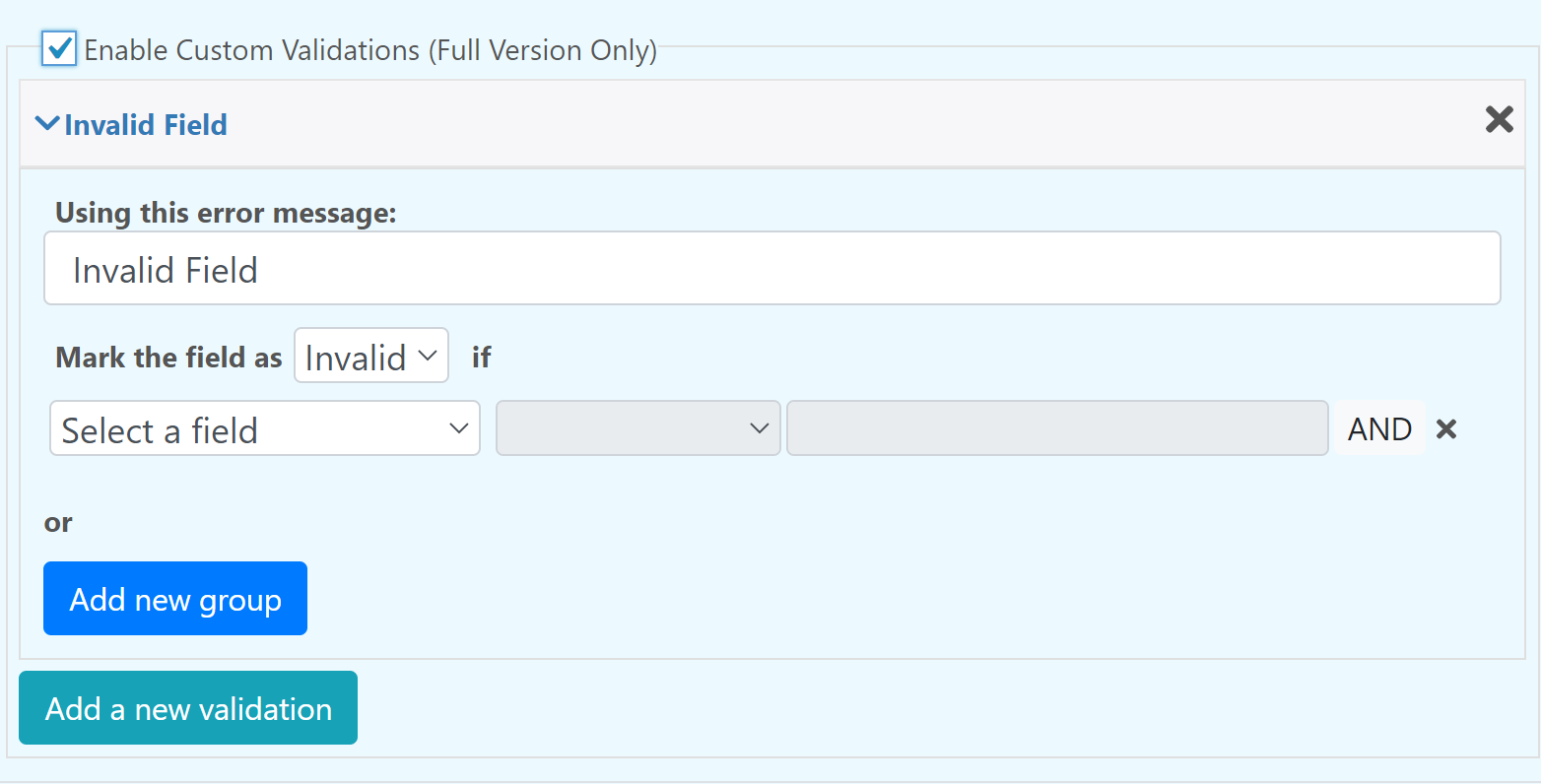
Enable Custom Validations (Full Version Only)
 You can create custom validations for each field. When a field is not valid it can display a configurable text bellow it.
You can create custom validations for each field. When a field is not valid it can display a configurable text bellow it.
Styles
 Edit the appearance of the field.
Edit the appearance of the field.
Custom Actions
 Allow you to do advance configurations and actions with the field using JavaScript.
Allow you to do advance configurations and actions with the field using JavaScript.