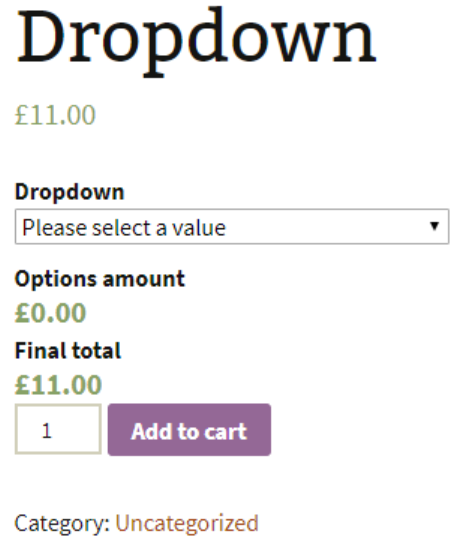
Add a dropdown field to the product

Customize the drop-down menu according to your needs, add special conditions, styles and customize the field through java scrip.
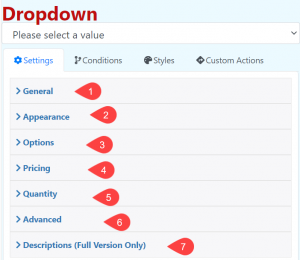
Settings

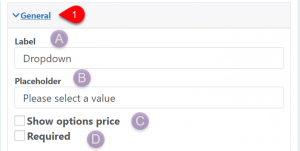
1.- General

A.- Label: The text at the top of the input box
B.-Placeholder: A text that is shown when to option has been selected yet
C.-Show option price: Show the price of the field
D.-Required: Makes the field required
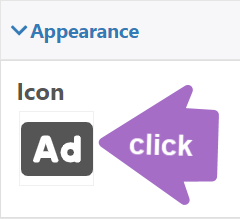
2.- Appearance


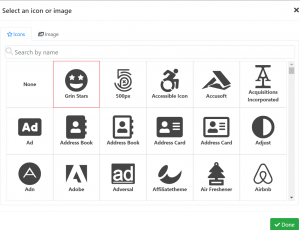
Icon: choose from a wide variety of icons or upload your own image from your gallery, this icon is displayed inside the dropdown field
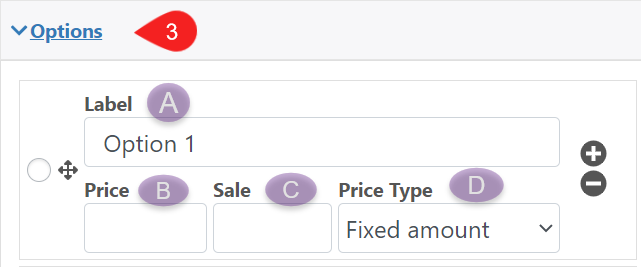
3.- Options
B.-Price: Define the option price
C.- Sale: Define the sale price
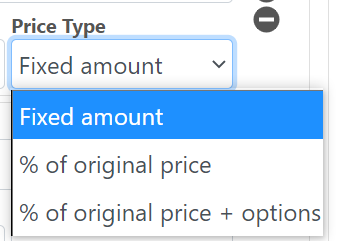
D.- Price Type: Add a price type; a fixed price, a percentage of the original price or the fixed price plus an additional percentage
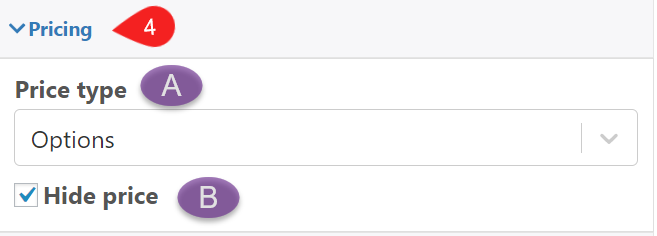
4.- Pricing
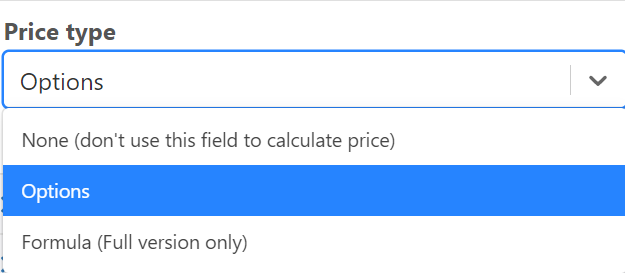
A.- Price Type: Add the price of the option, or leave it empty, in the full version you can use your own formula.
B.- Hide Price: Hide the current price of the field
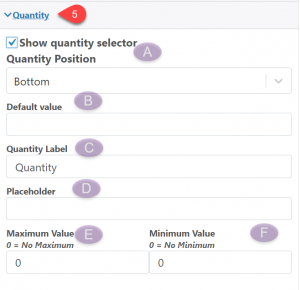
5.- Quantity
Add a quantity selector

A.-Quantity Position: Define the position of the quantity field
B.–Default value: Edit the default quantity
C:- Quantity Label: Label for the quantity field
D.- Placeholder: Text that is shown when the quantity field is empty
E.- Maximum Value: Maximum quantity
F.- Minimum Value: Minimum quantity
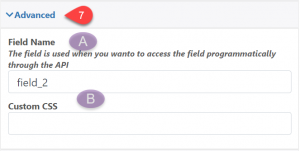
6.- Advanced

A.-Field Name: The field name is used when you wanto to access the field programmatically through the API
B.- Custom CSS: Add a classname to the field that can be used to style it using CSS
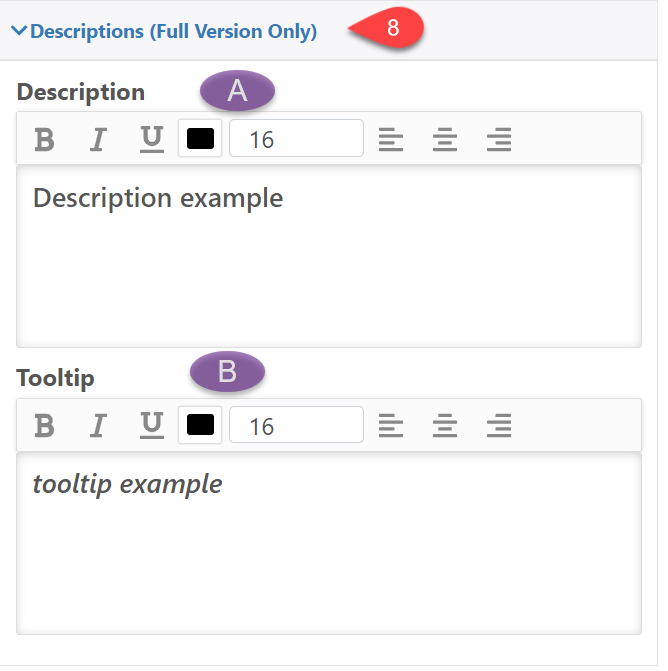
7.- Descriptions (Full Version Only)
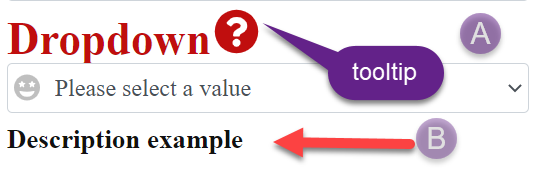
A.- Descriptions: Description below the dropdown.
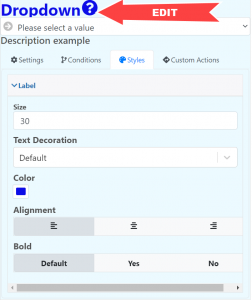
B.- Tooltip: Add a symbol next to the name of the dropdown where a descriptive text will appear
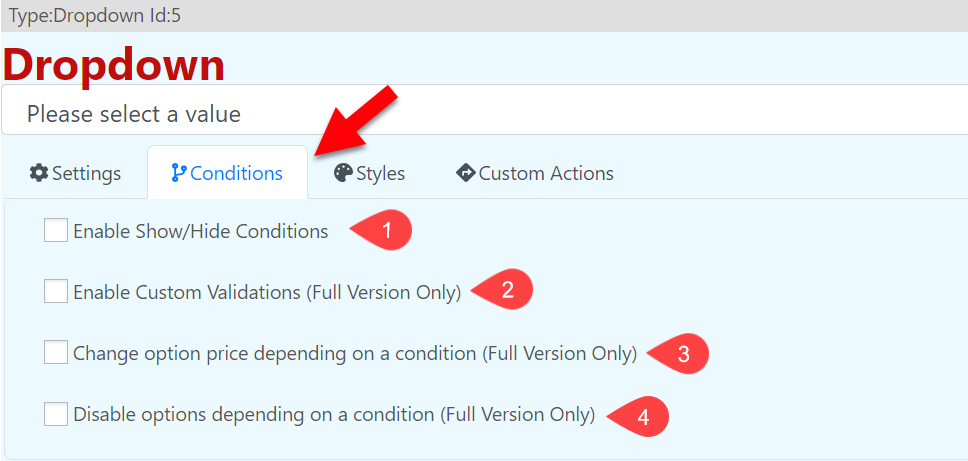
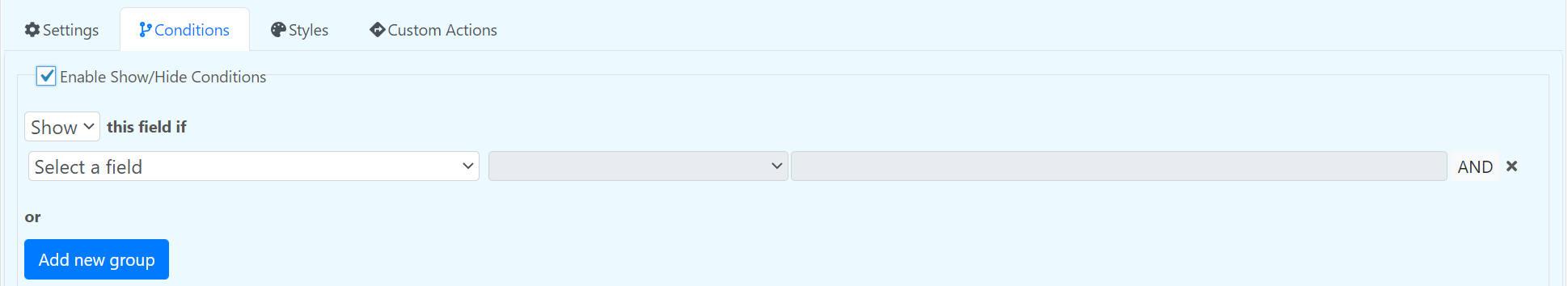
Conditions

1.- Enable show/hide condition

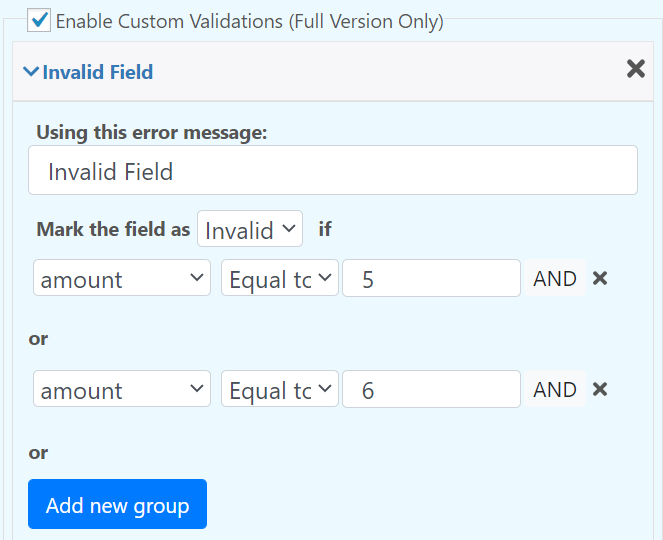
2.- Enable Custom Validations (Full Version Only)
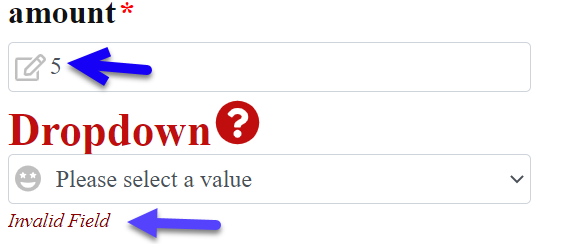
You can create custom validations for each field. When a field is not valid it can display a configurable text bellow it.
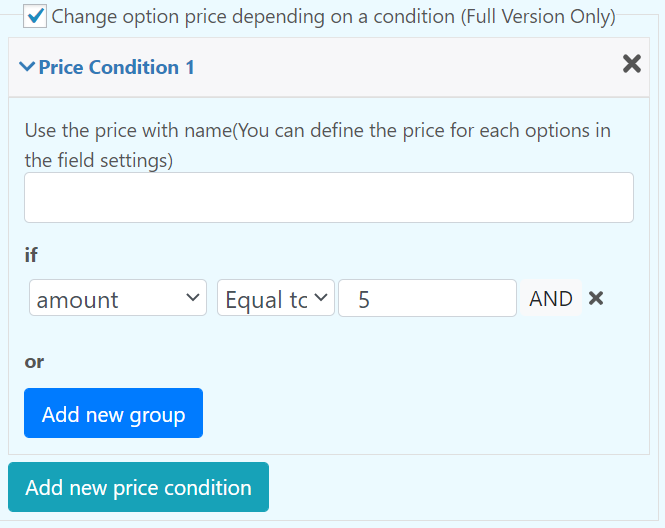
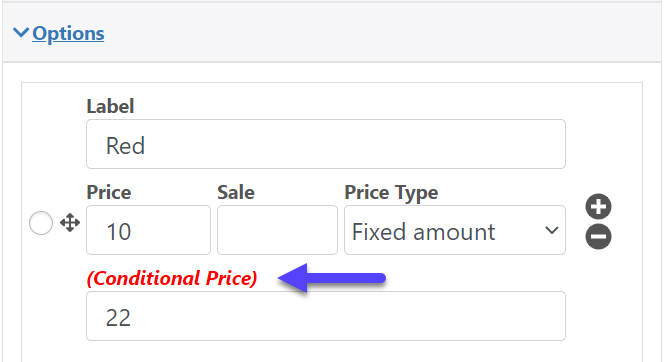
3.- Change opcion price depending on a condicion(Full Version Only)
Make the price of each option configurable depending on a condition.
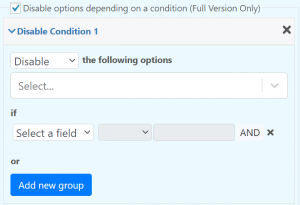
4.-Disable option dependig on a condition (Full Version Only)

Styles

Custom Actions