Add a simple line separating the fields in a product


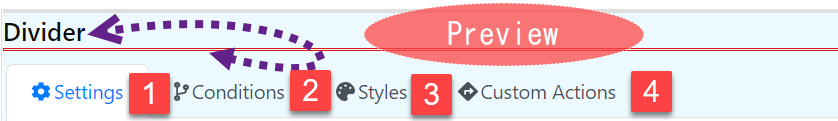
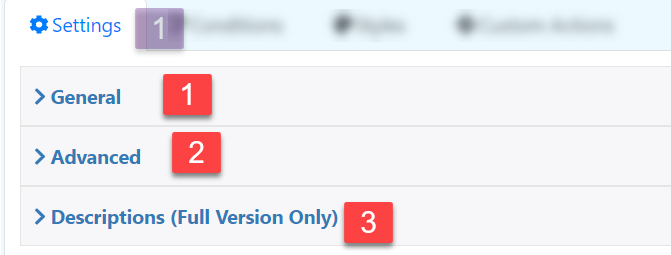
Settings

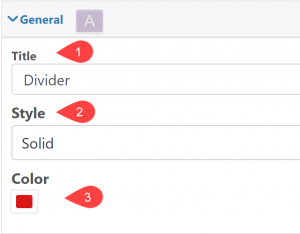
General

1.- Title
Add a title to the divider

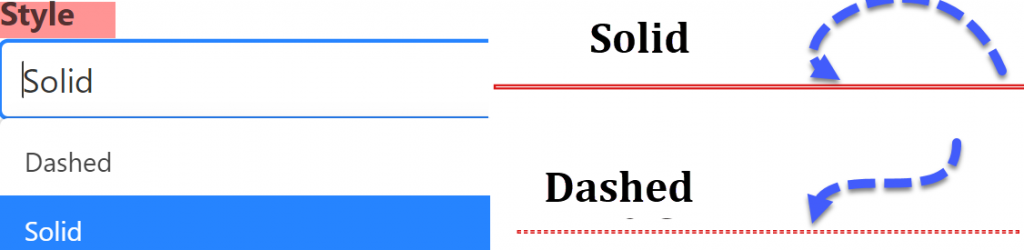
2.- Style

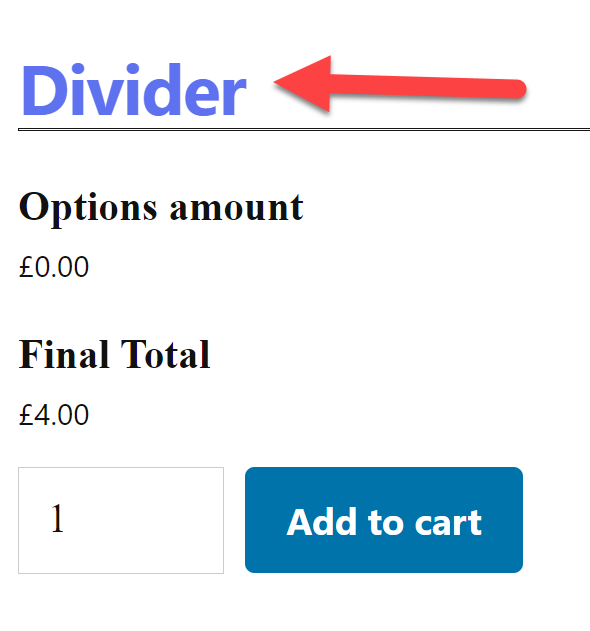
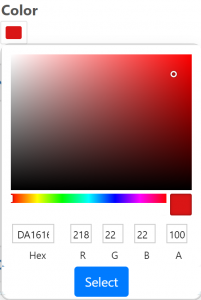
3.- Color

Change the color of the divider
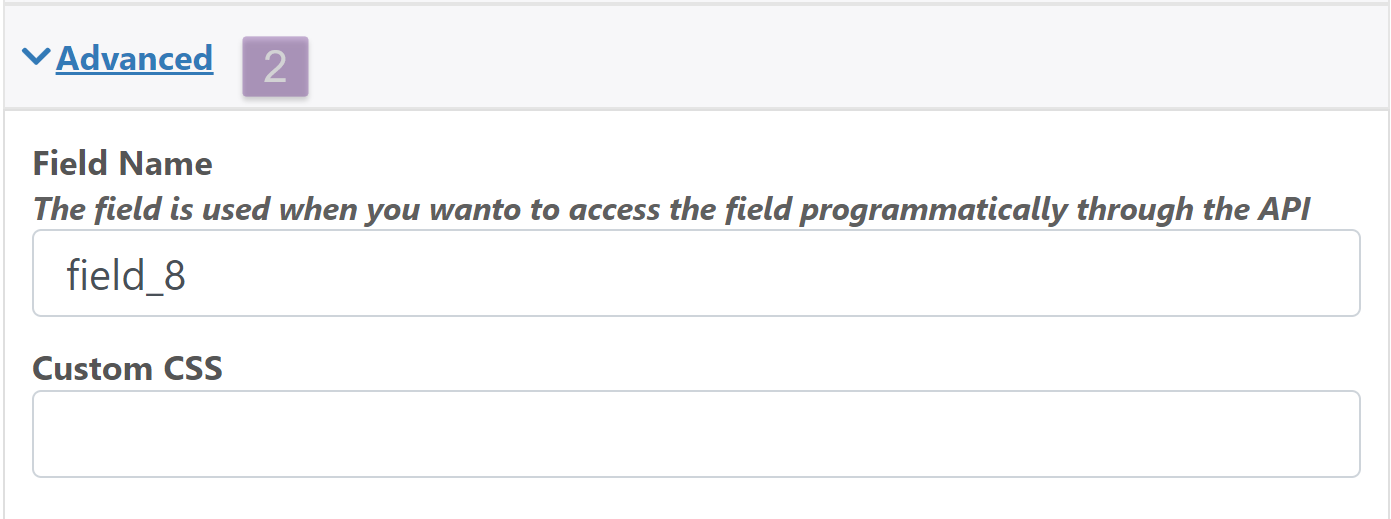
Advanced

1.- Field Name: The field name is used when you wanto to access the field programmatically through the API
2.- Custom CSS: Add a classname to the field that can be used to style it using CSS
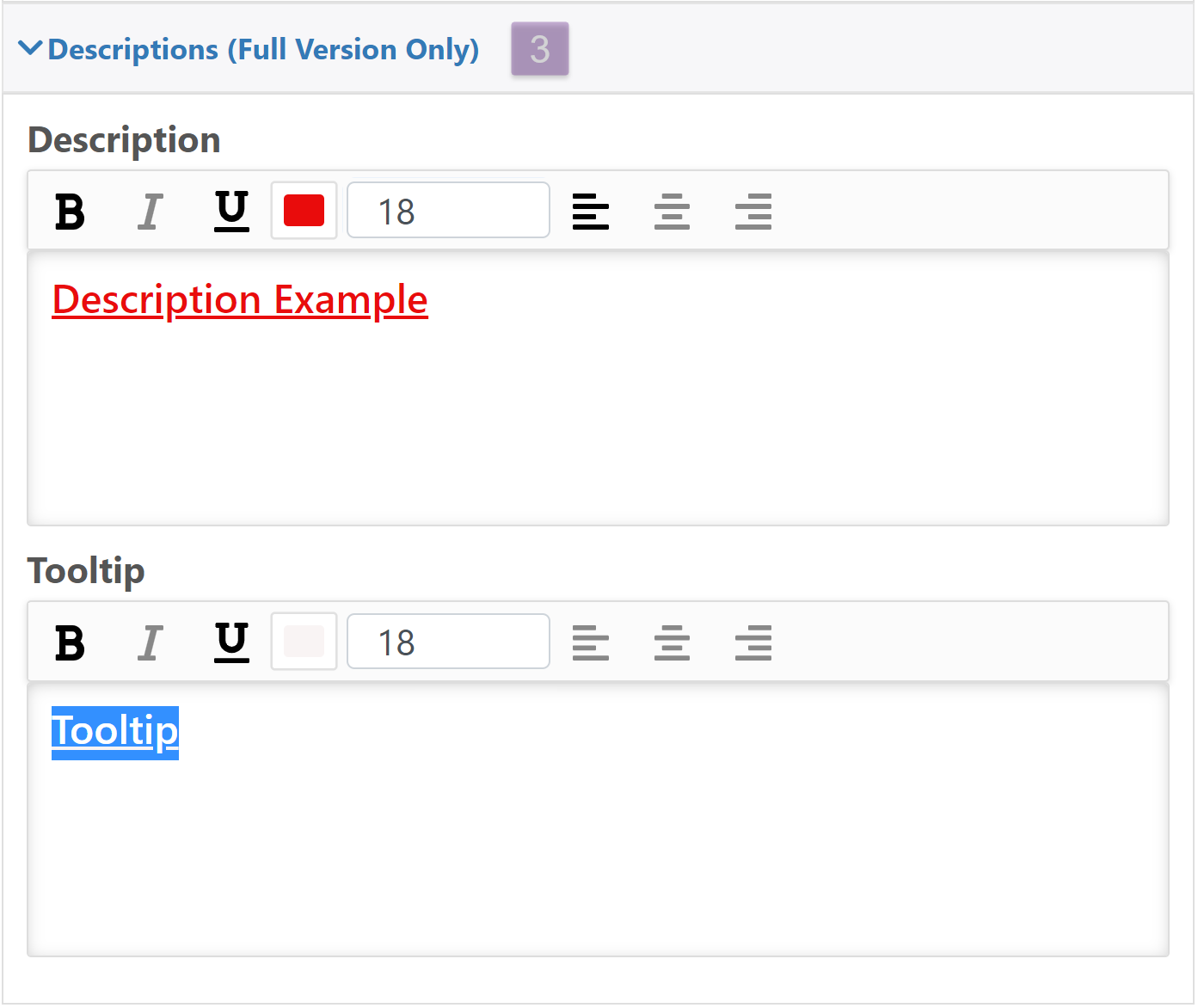
Descriptions (Full Version Only)

Descriptions: Description below the Divider
Tooltip: Add a symbol next to the name of the Divider where a descriptive text will appear
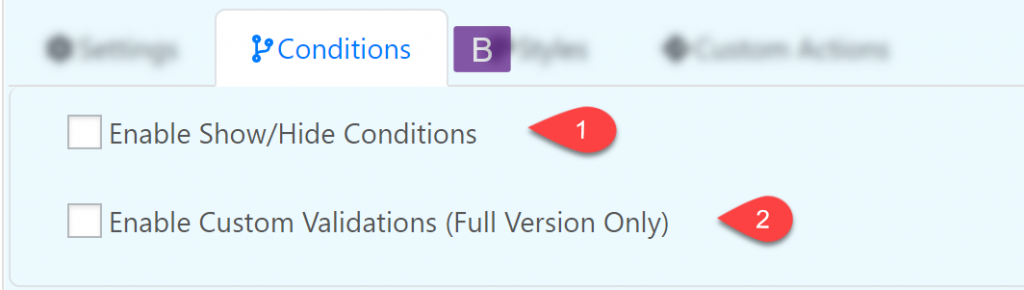
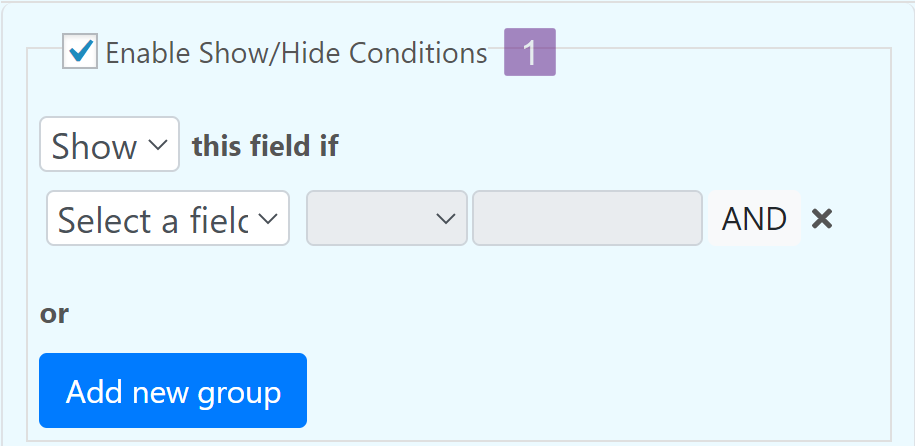
Conditions

1.- Enable Show/Hide Conditions

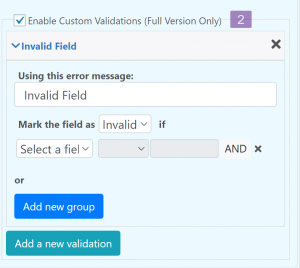
2.- Enable Custom Validations(Full Version Only)

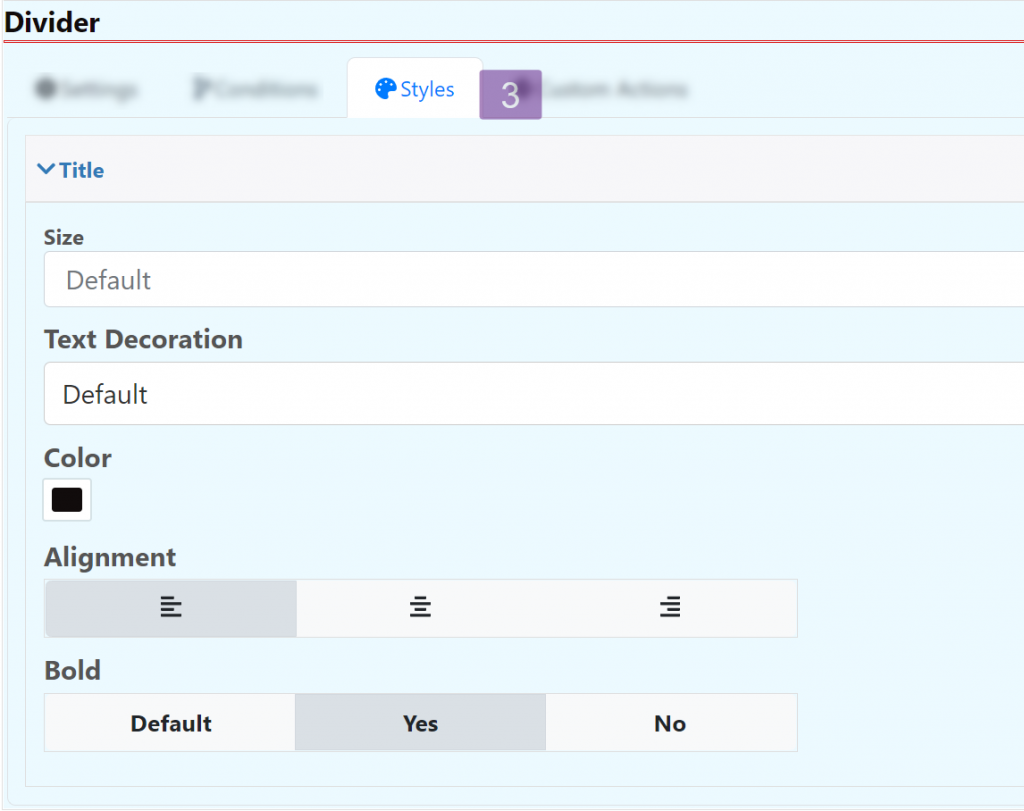
Style
Edit the appearance of the field.
Custom Actions
Allow you to do advance configurations and actions with the field using JavaScript.