Checkbox
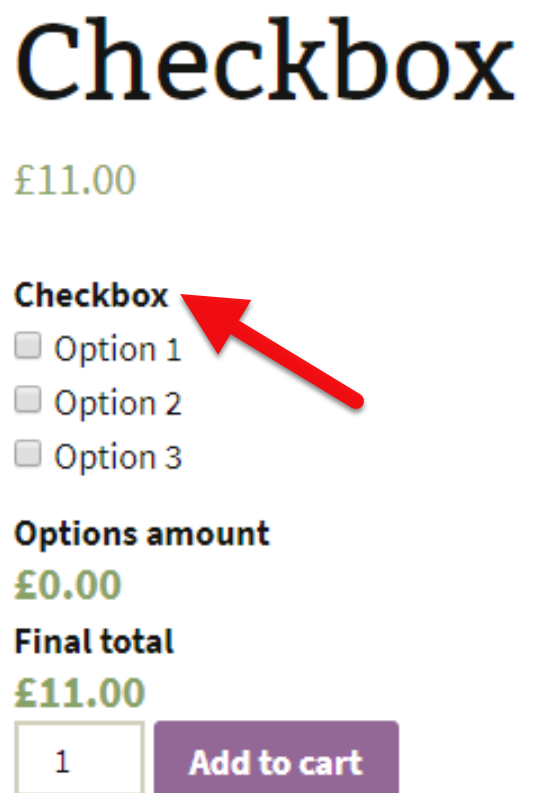
Add a checkbox to the product


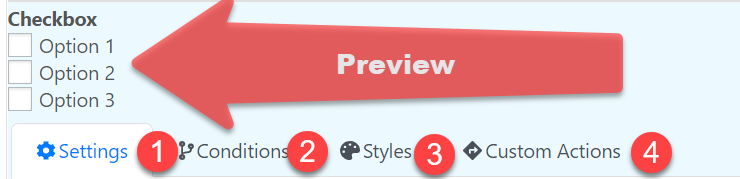
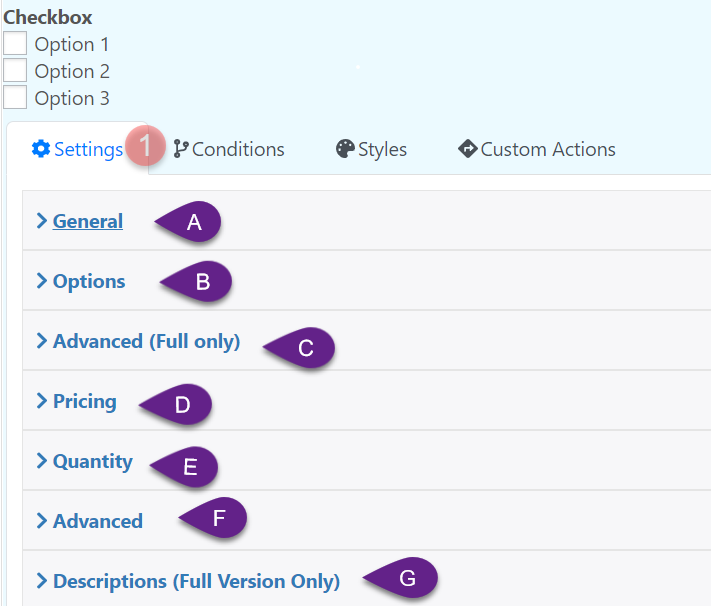
Settings

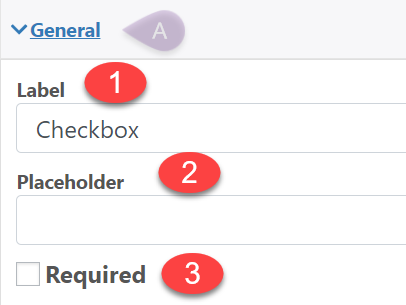
General:

1.- Label: The text at the top of the input box
2.- Placeholder: Text inside the input box, this text is removed when the user use the input box.
3.- Required: Make the field required
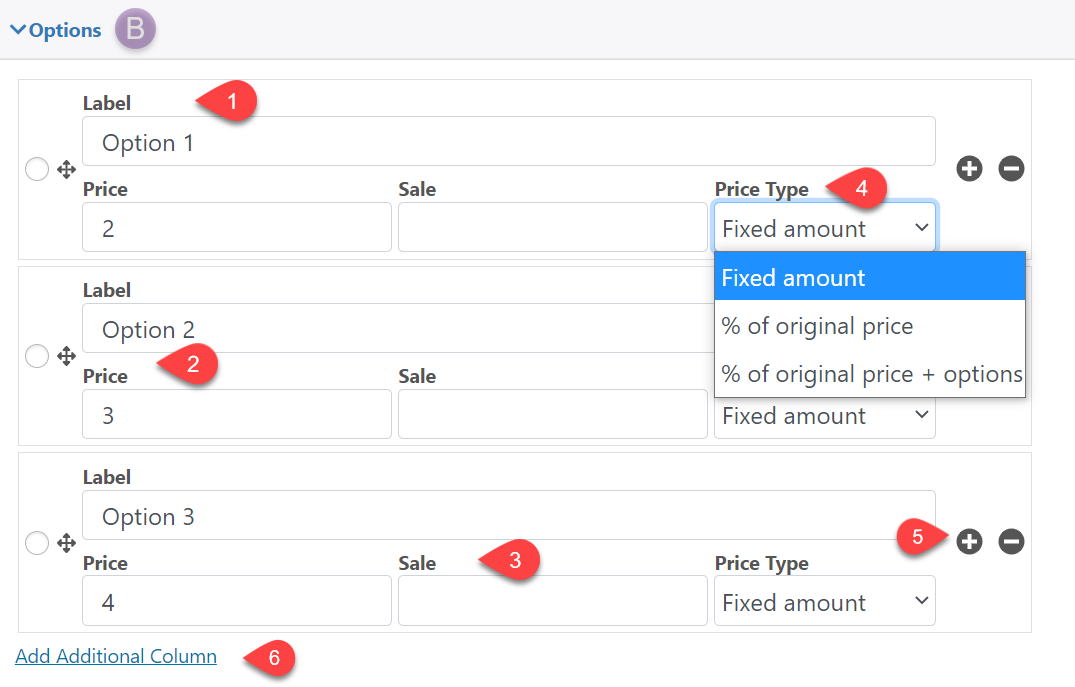
Options

1.- Label: The text at the top of the input box
2.- Price: Define the option price
3.- Sale: Define the sale price
4.- Price Type: Add a price type; a fixed price, a percentage of the original price or the fixed price plus an additional percentage
5.- “+” ” -“ : Add or remove options box
6.- Add Additional Column: Here you can add additional columns for each option, these columns can be used in formulas
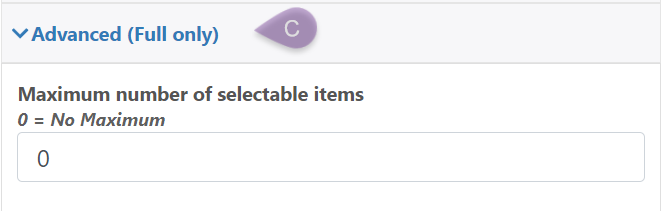
Advance (Full Version Only)

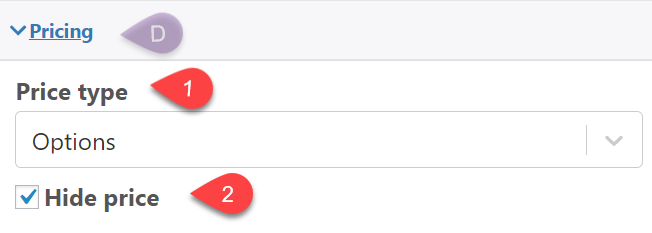
Pricing
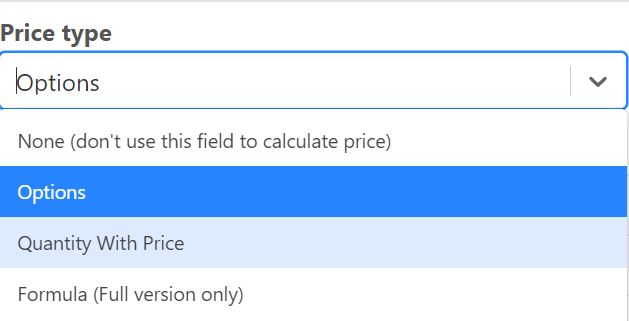
1.- Price type: Add the price of the option, or leave it empty, in the full version you can use your own formula.
2.- Hide price: Hide the current price of the field
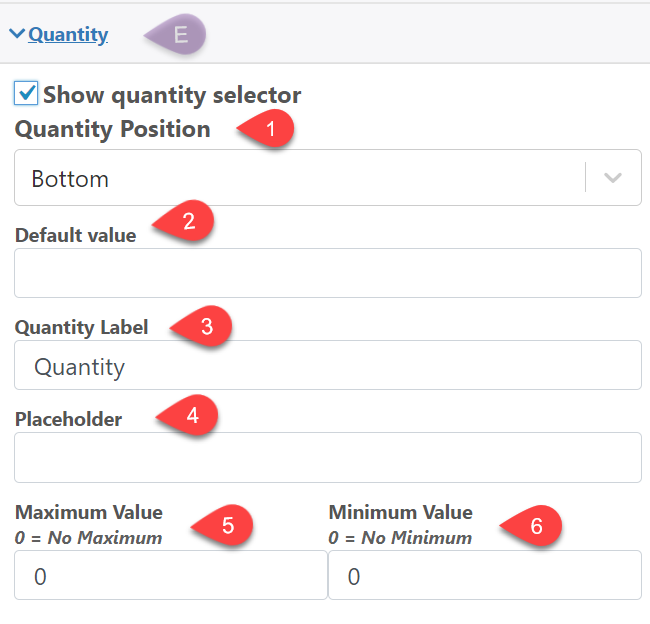
Quantity

1.- Quantity Position: Define the position of the quantity field
2.- Default value: Edit the default quantity
3.- Quantity Label: Label for the quantity field
4.- Placeholder: Text that is shown when the quantity field is empty
5.- Maximum Value: Maximum quantity
6.- Minimum Value: Minimum quantity
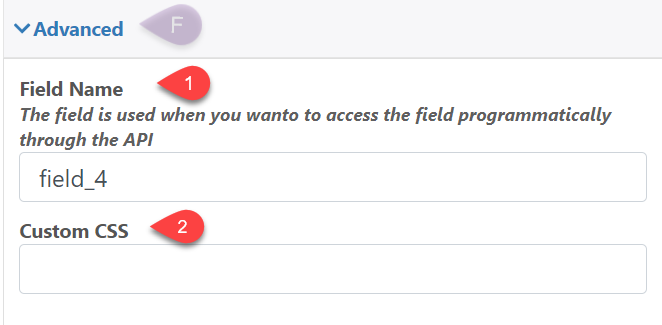
Advanced

1.- Field Name: The field name is used when you wanto to access the field programmatically through the API
2.- Custom CSS: Add a classname to the field that can be used to style it using CSS
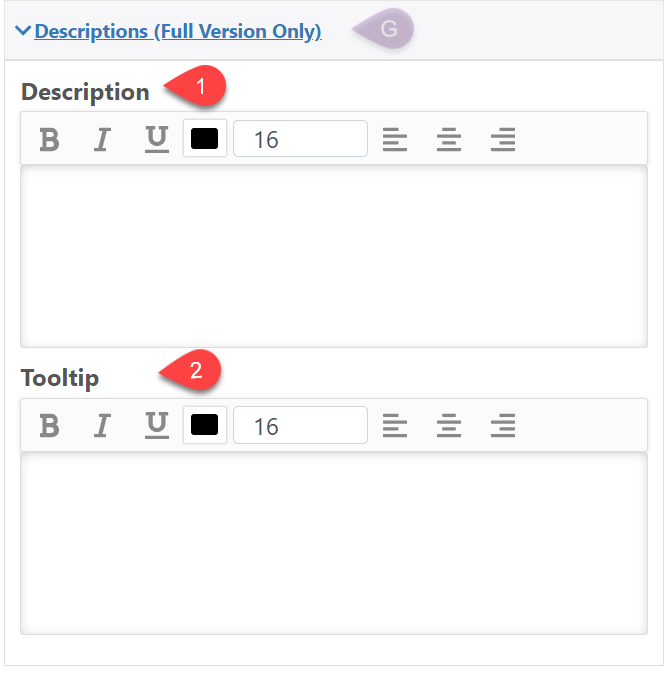
Description (Full Version Only)
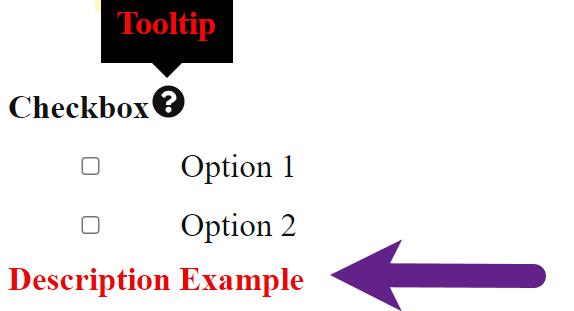
1.- Description: Description below the Checkbox.
2.- Tooltip: Add a symbol next to the name of the dropdown where a descriptive text will appear
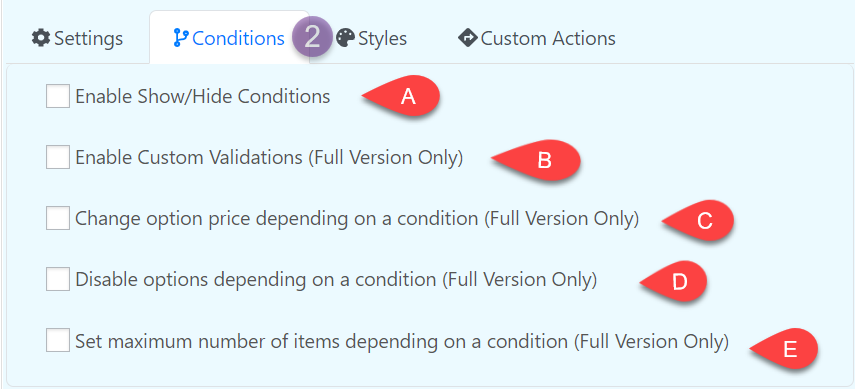
Conditions

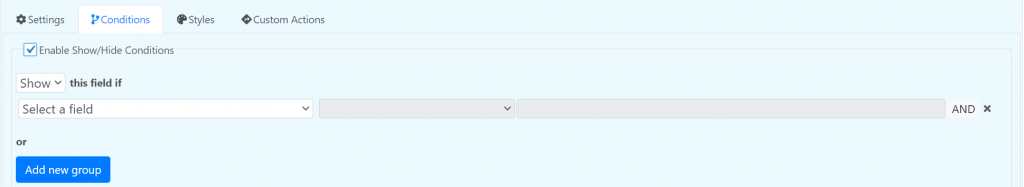
Enable Show/Hide Conditions

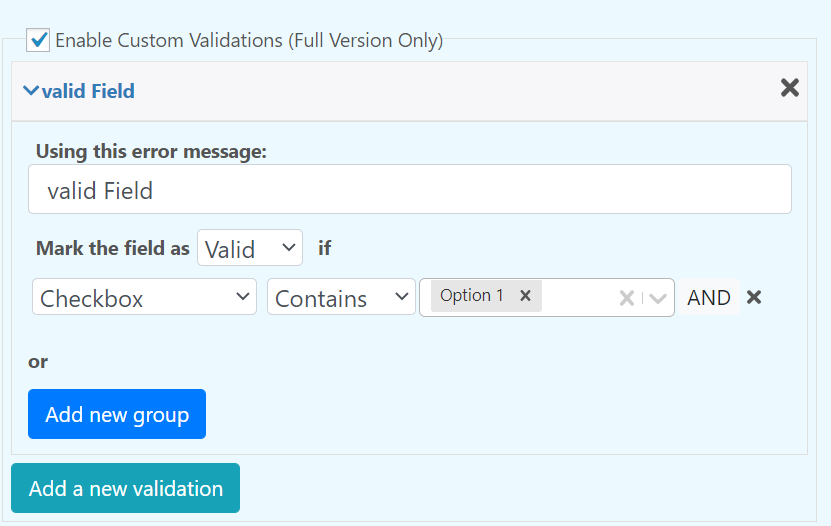
Enable Custom Validations (Full Version)
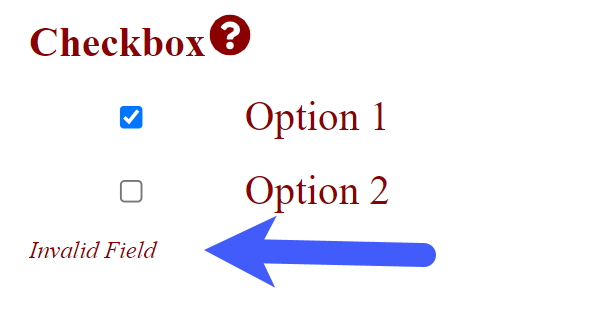
You can create custom validations for each field. When a field is not valid it can display a configurable text bellow it.
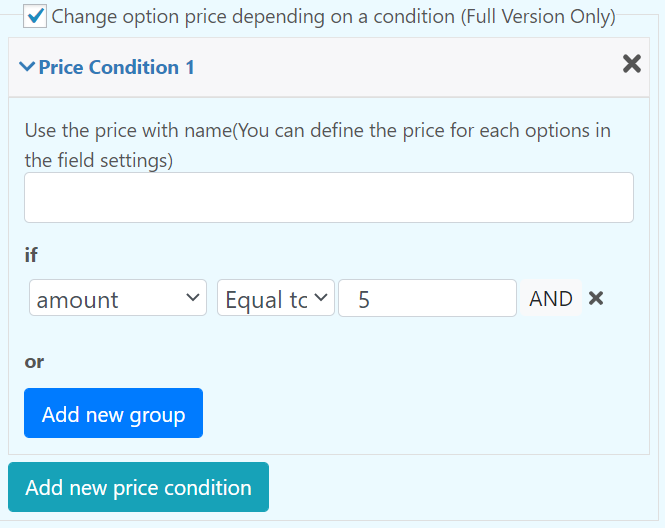
Change option price depending on a condition (Full Version)

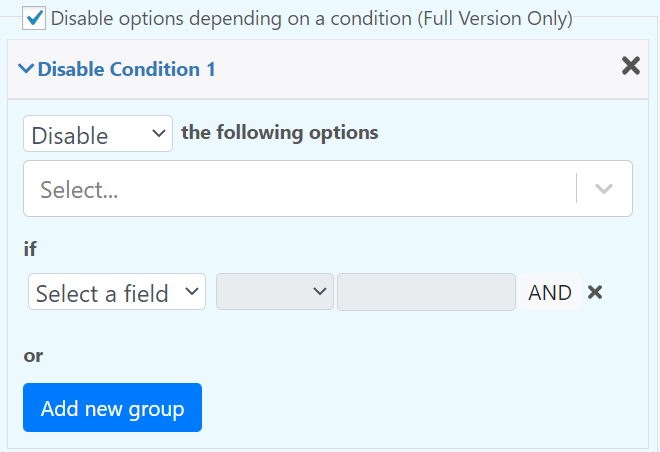
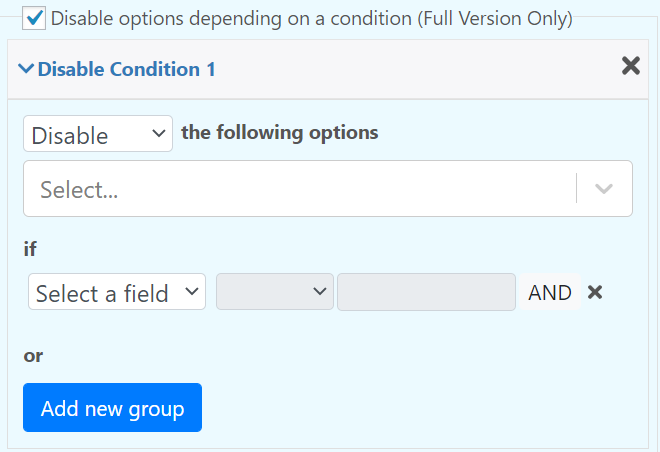
Disable options depending on a condition (Full Version)

Set maximum number of items depending on a condition (Full Version Only)

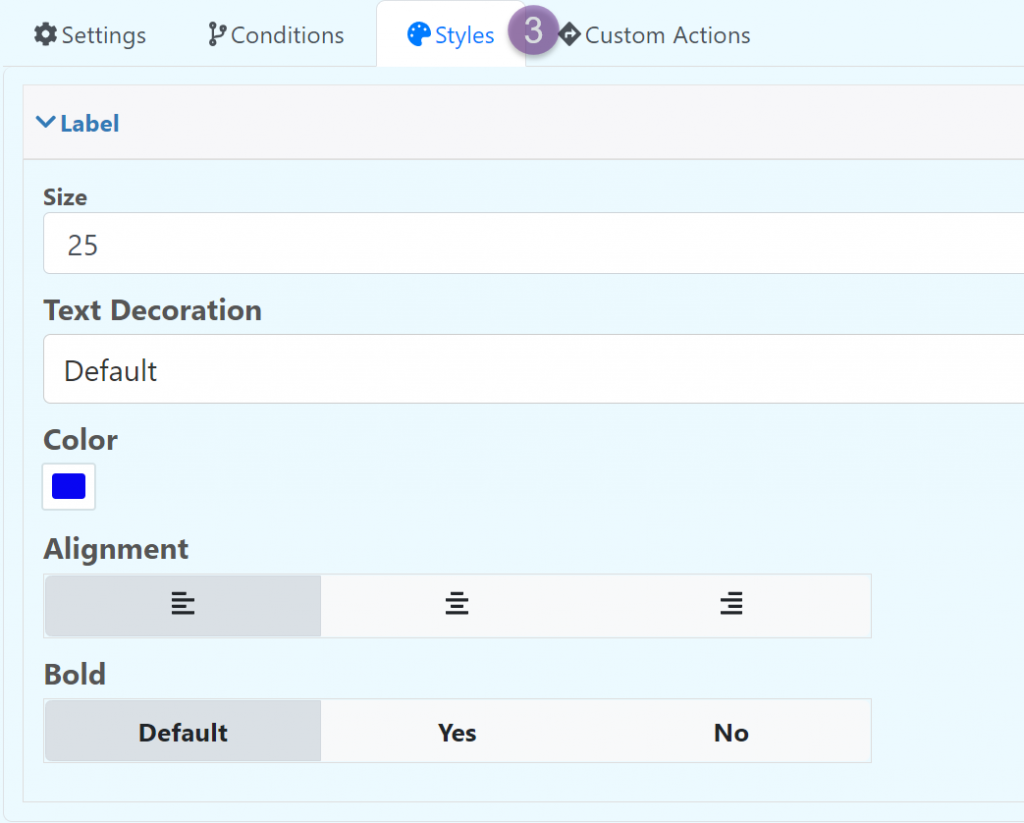
Style
Edit the appearance of the field.
Custom Actions:
.