Do you want to change your WooCommerce product image depending on the user selections? You might want to, for example, let the user choose the color throw options and change the image accordingly. To do so do the following.
Prerequisites:
To follow this tutorial you will need these plugins installed:
- WooCommerce: This plugin works for WooCommerce so you need to have your WooCommerce store already set up
- Extra product options builder: This is the plugin that will let you add more options to any WooCommerce product, we are going to use these options to dynamically change the image.
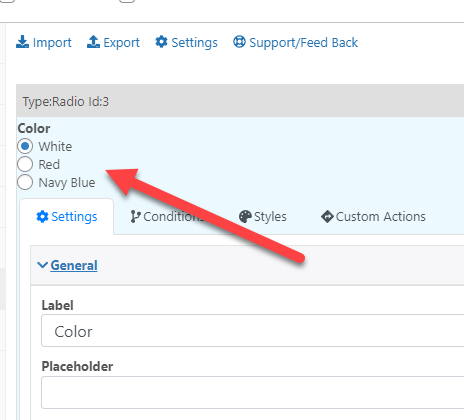
1.-Add the extra options that you want, for this example I am just going to add a radio button with colors

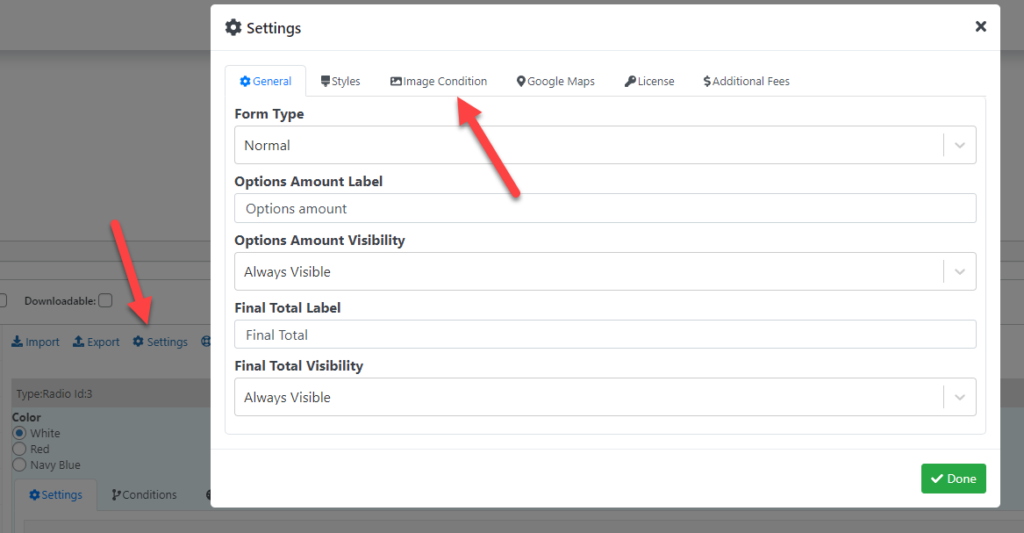
2.- Go to settings and click on “Image Condition”

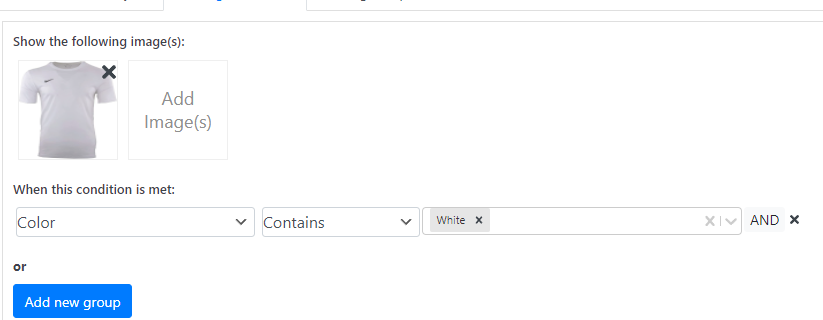
Add at least one image and set up the condition, in this example I want to display the ‘White’ t-shirt image when the color ‘White’ is selected

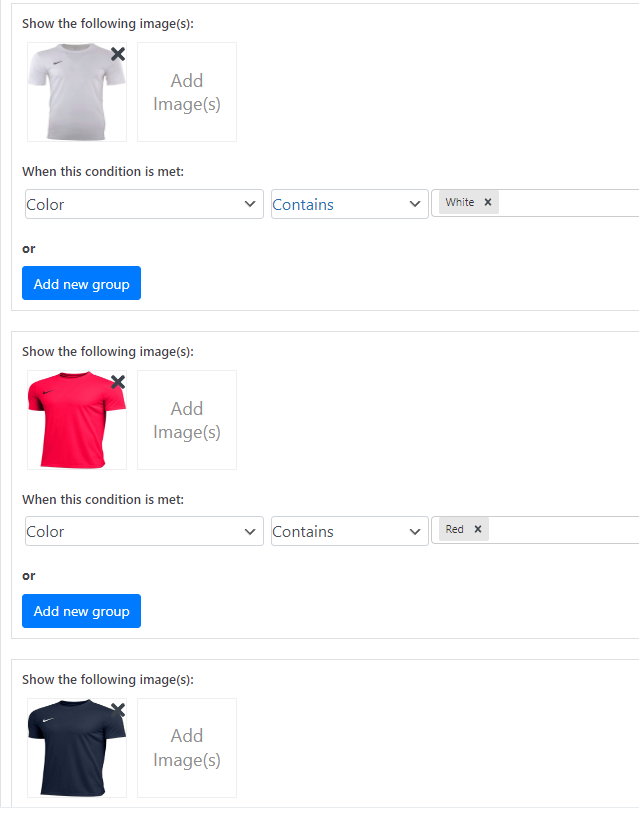
3.- Repeat the previous step for each option that you want to use. In this example, I have 3 different color types.

4.- That’s it! Now your product will change the image depending on the user selection.