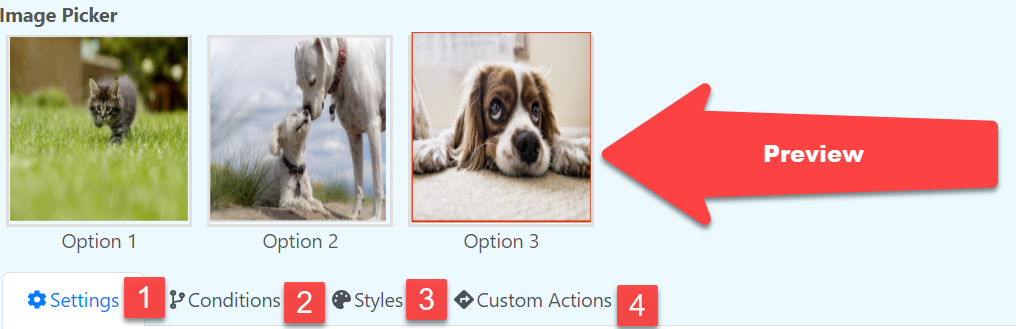
Image Picker
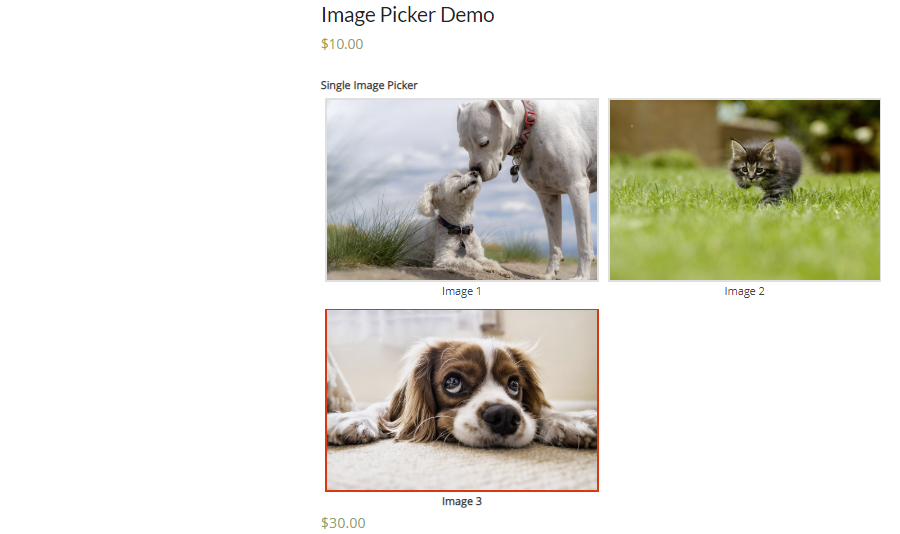
Add an image picker field to the product.


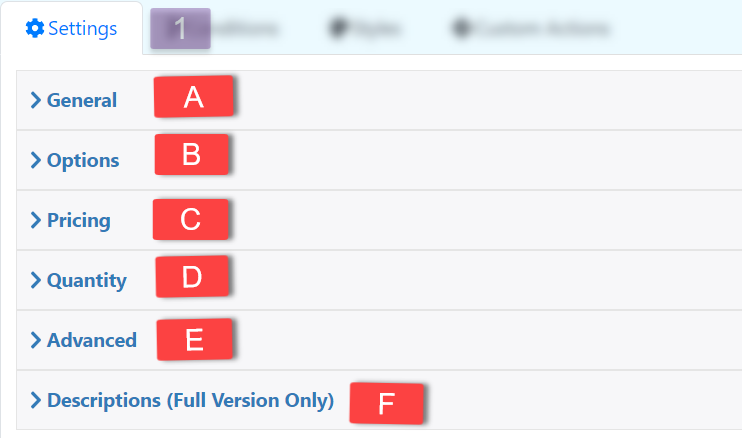
Settings

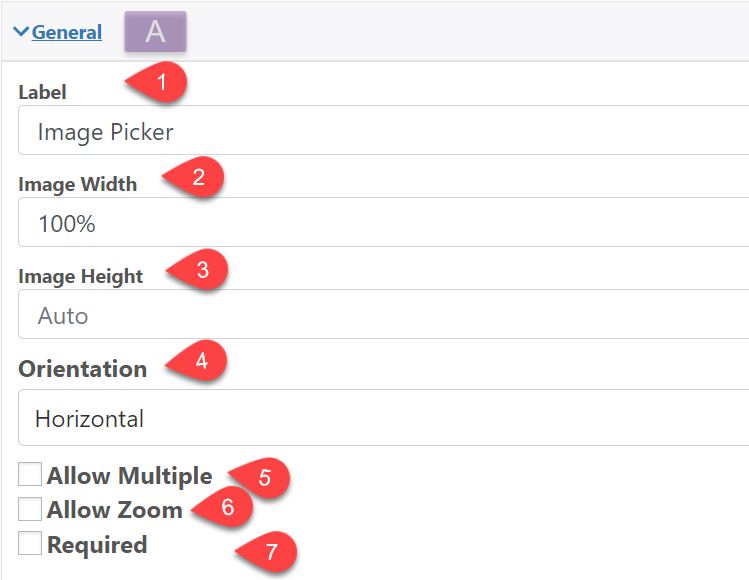
General

1-. Label: Label of the image picker.
2.- Image Width: Width of each image. Leave empty for auto, a number for pixels (100 is transformed to 100px) or percentages (e.g. 50%).
3.- Image Height: Height of each image. Leave empty for auto, a number for pixels (100 is transformed to 100px) or percentages (e.g. 50%) .
4.- Orientation: Decide the orientation of the image
4.- Allow Multiple: Allow users to select multiple images instead of only one.
5.- Allow Zoom: Allows you to zoom the image when hovering the mouse
Required: Make the field required, a required image picker needs to have at least one image selected.
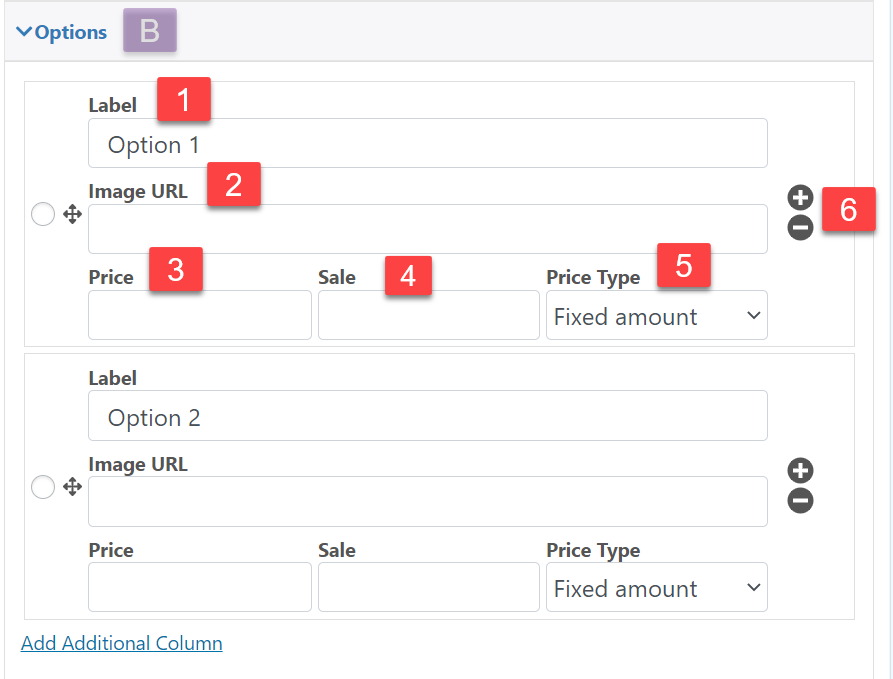
Option

Configure each image 
1.- Label: Label of the Option
2.- Image URL: URL Of the image
3.- Price: Define the option price
4.- Sale: Define the sale price
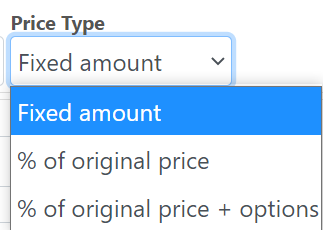
5.- Price Type: Add a price type; a fixed price, a percentage of the original price or the fixed price plus an additional percentage
6.- “+” “-“Add or remove options
Pricing

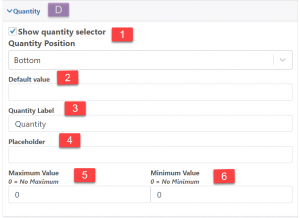
Quantity

1.- Quantity Position: Define the position of the quantity field
2.- Default value: Edit the default quantity
3.- Quantity Label: Label for the quantity field
4.- Pleceholder: Text that is shown when the quantity field is empty
5.- Maximum Value: Maximum quantity
6.- Minimum Value: Minimum quantity
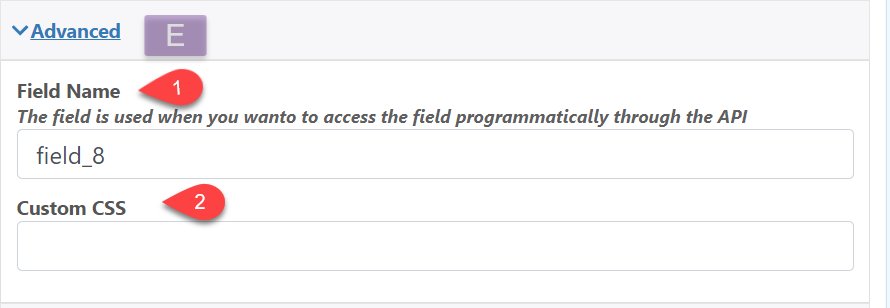
Advanced

1.-Field Name: The field name is used when you wanto to access the field programmatically through the API
2.- Custom CSS: Add a classname to the field that can be used to style it using CSS
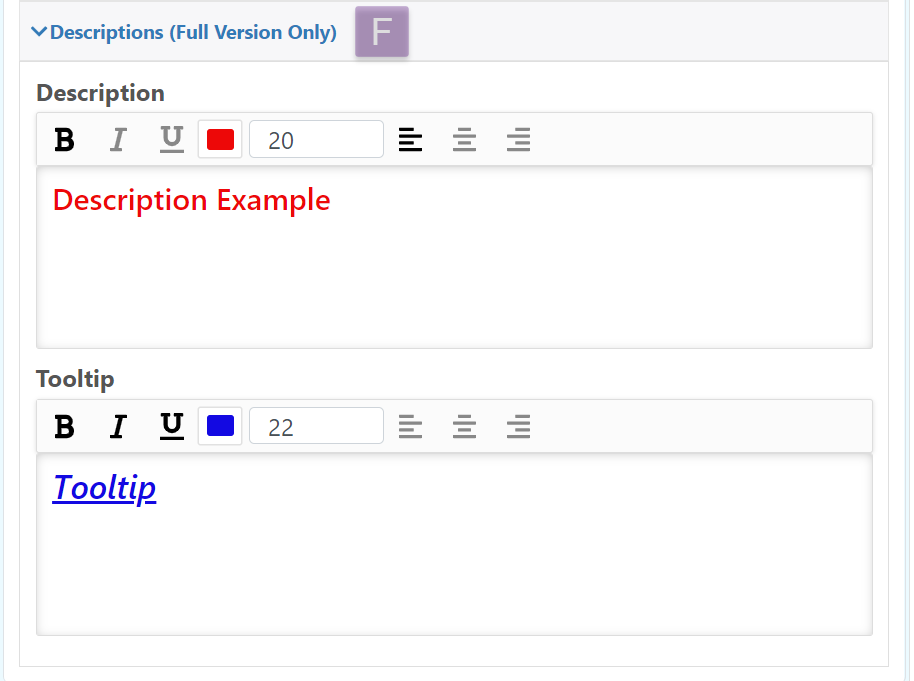
Description (Full Version Only)
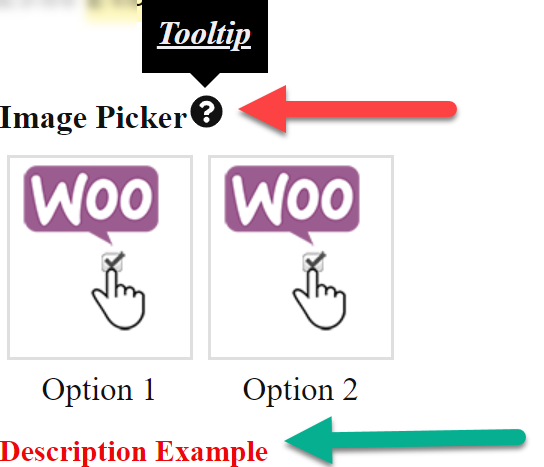
1.- Descriptions: Description below the Image Picker
2.- Tooltip: Add a symbol next to the name of the Image Piker where a descriptive text will appear
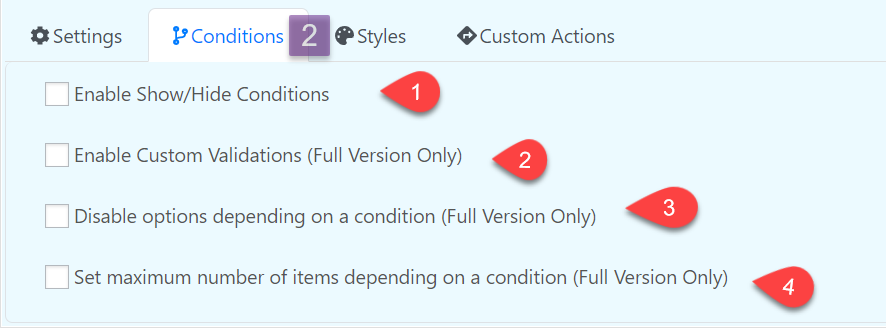
Conditions

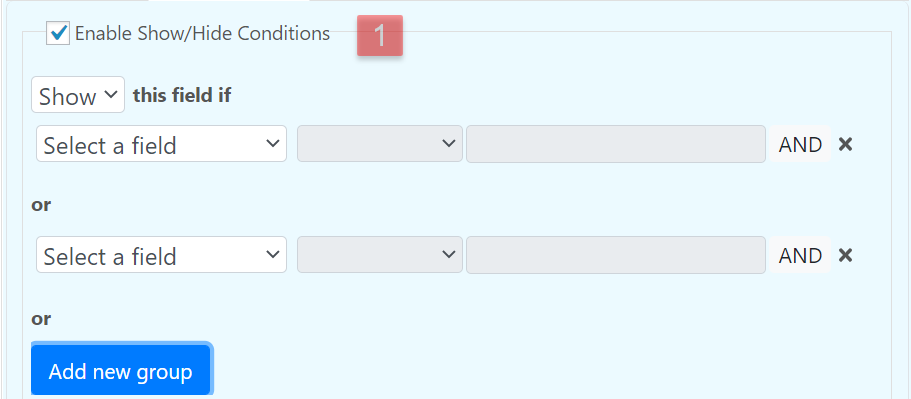
1 Enable Show/Hide Condition

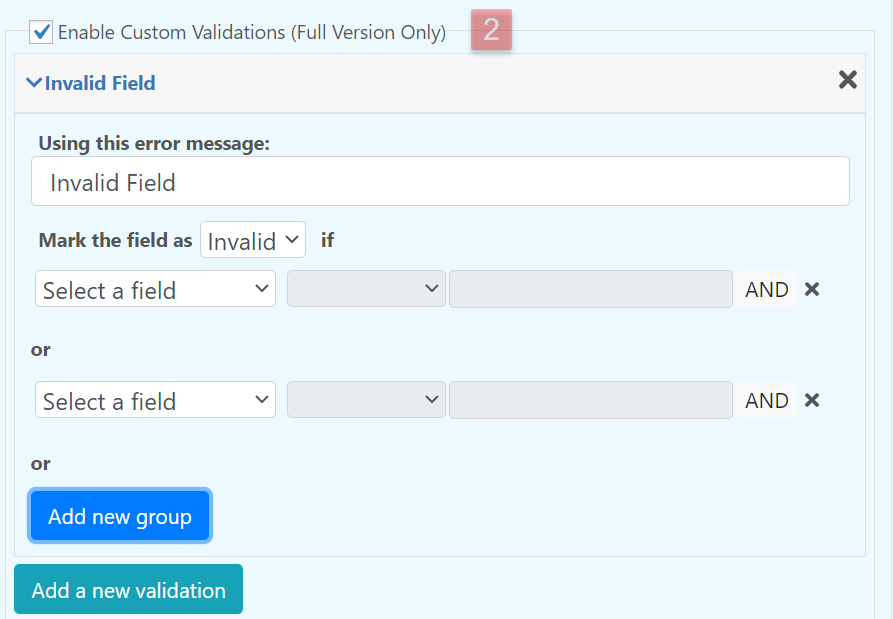
2 Enable Custom Validations(Full Version Only)
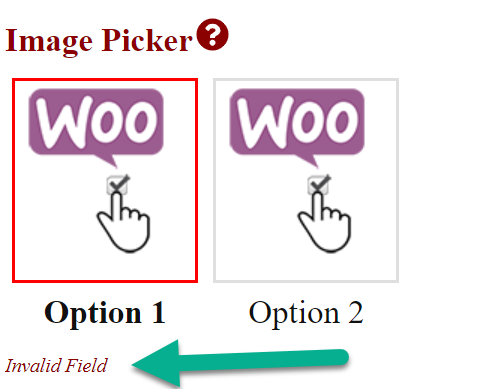
You can create custom validations for each field. When a field is not valid it can display a configurable text bellow it.
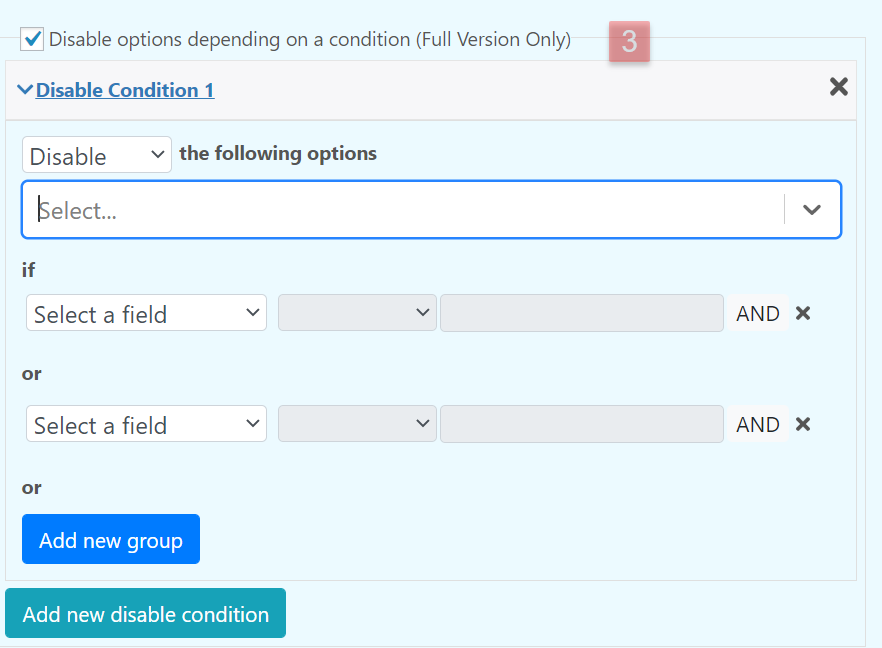
3 Disable option depending on a condition(Full Version Only)

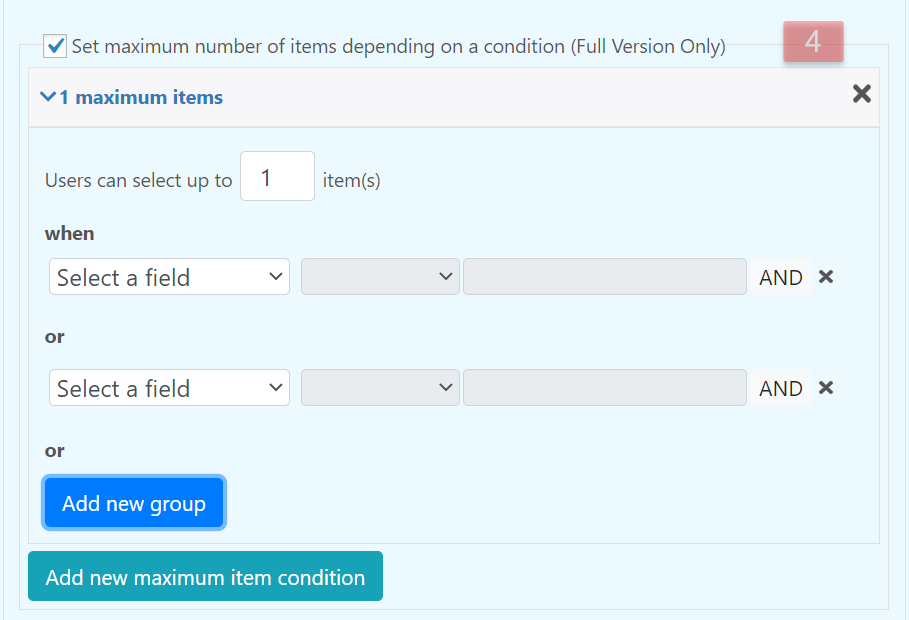
4 Set the maximum number of items depending on a condition (Full Version Only)

Styles

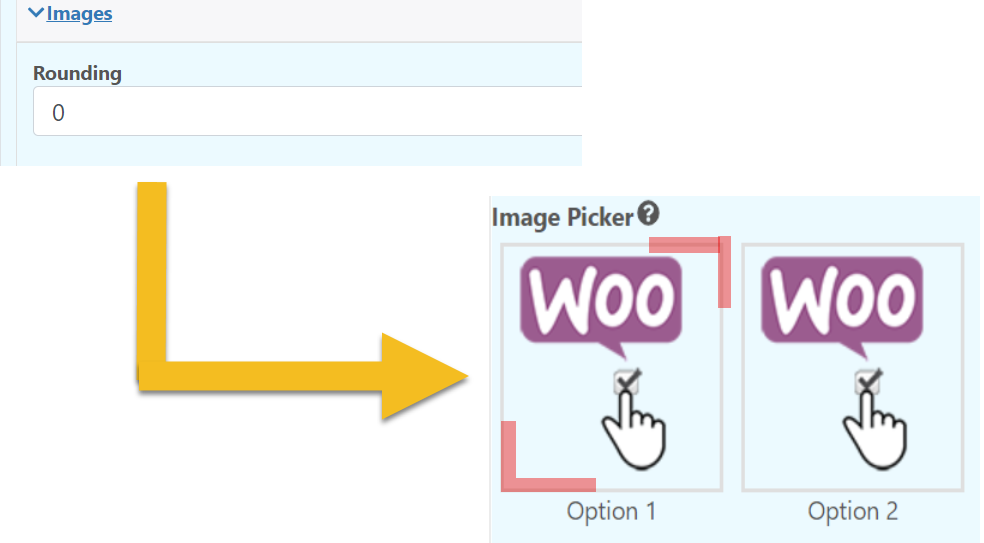
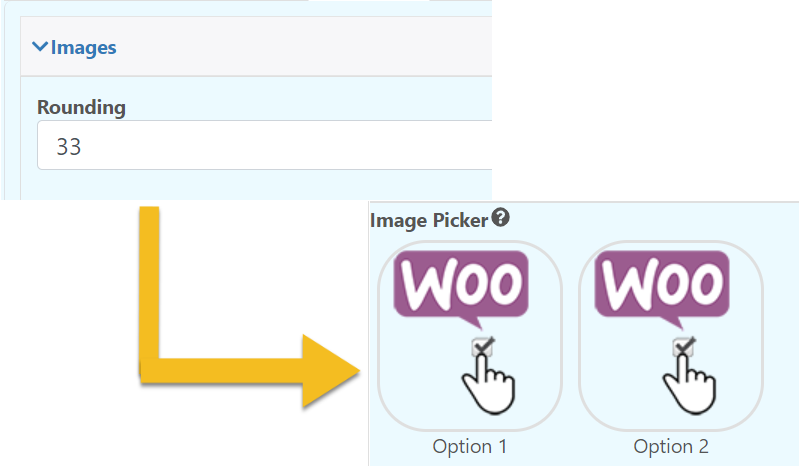
A:- Images
Rounding: Defines the level of rounding of the images
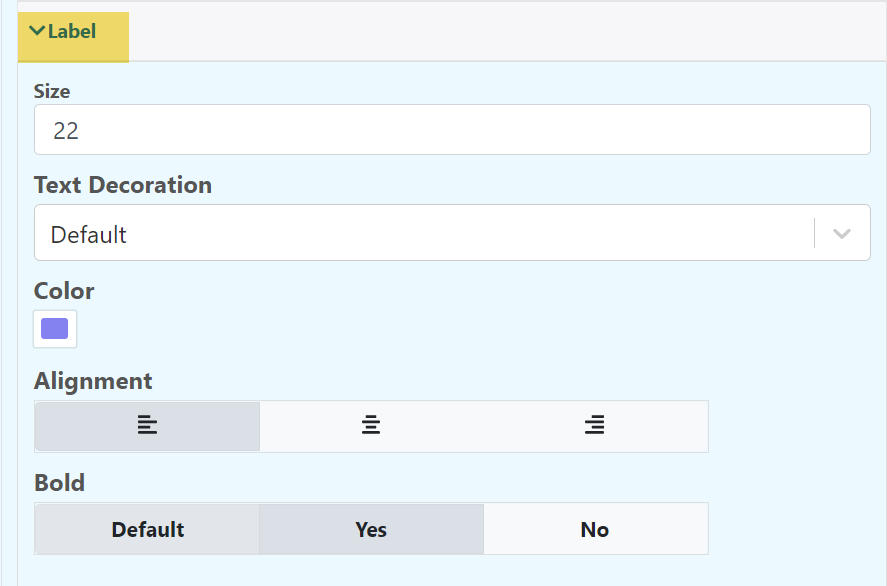
B.- Label
Change the label
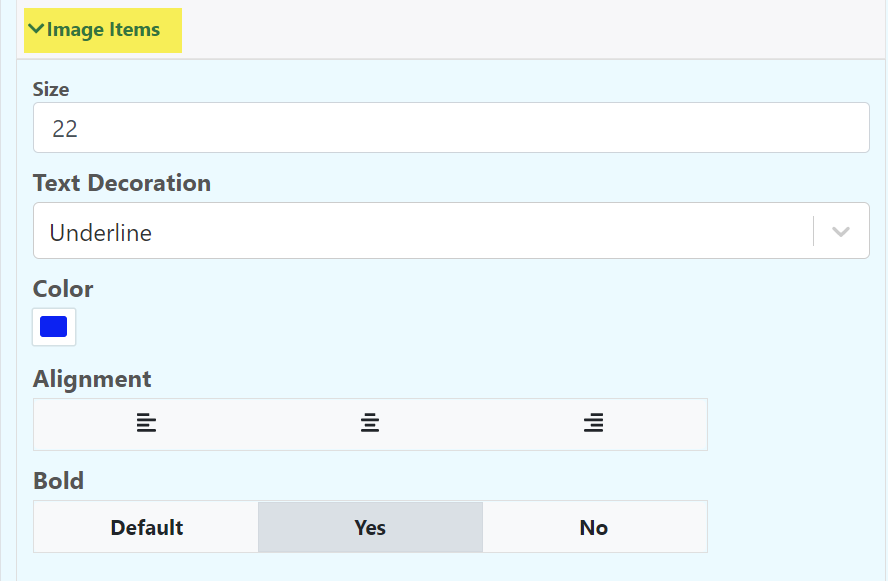
C.- Image Items
Change the images that the fiel uses
Custom Actions